Titleの検討20160911
2016年9月11日
【目 次】
1:はじめに
主に差別化したWebページで使う、「タイトル」と「実装方法」を検討した。
今回は、Bird Gallery用(このページはシリーズで使用する)のものであり、毎回同じデザインのタイトルに統一させる必要がある様な時に使おうと思っている。
従来の通常ページは、HTMLの<h1>タグで直接書き込んで挿入していたが、全集の様に通常と違う内容の記事で、ちょっと差別化させたい用途があっても、一からやるとかなり時間がかかり、応用しきれずのものも幾つかある。
Bird Gallareyについては今まで、差別化させたい記事だった為写真背景を使用してきたが、デザイン的には何となく貧弱だった。特に背景画像を使用したため、思わず画像が横並びになったりして、満足なものにはならなかった。図1参照。
図1

そこで、初期段階では図2の様に変えてみた。しかし、<h1>タグを使用したにもかかわらず、その中身はテキストの無い図のみであり、SEO(※1)対策上、検索ロボットにも理解させる? 上で無いよりましかと思い alt="Bird Gallarey" title="Bird Gallarey" を入れて凌いできました。
図2

この手法で作成した時の欠点は、ページごとタイトルの入った画像を用意する必要があり、元になるWordかExcel等編集ページのファイルを「保存」しておかないと、追加ページが必要になっても、前回と同じものが作れなくなる点である。
今回は背景画像を一つ用意し、その上へhtmlでh1テキストを希望な場所へ挿入する(重ね合わせ)ことで、図と文字が一体になるようにしてみた。
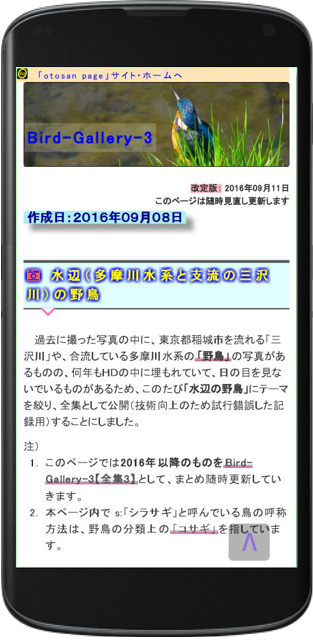
この方法は同じ画像を使い、毎回異なるテキストタグを決めた場所へ挿入するだけであるが、以前よりCSSを大胆にいじれるため、希望通りのデザインにし易いように思う。又、写真を変えれば他のページのタイトルにも、応用できそうである。図3参照。
図3

Bird-Gallery-3
↑この部分も、ページ幅に対応して図や文字が変化します。
以下のページで採用しています。
◆◆Bird-Gallery-3◆◆へリンク
図4
図5
注)
2:最後にRWD化~MF-Testで確認
デザイン的に希望通りに出来上がっても、次の難問はRWD(※2)の効果がスマホ側から見れなければならない。
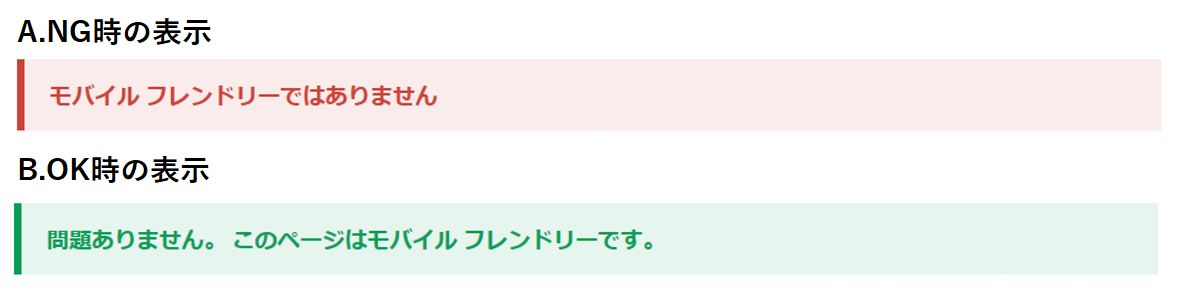
検索エンジン大手のGoogleにTestして貰う作業が一番緊張する時です。過去にはOKが貰えずここで挫折し、あきらめて元へ戻した苦い経験が一瞬蘇る時です。図6参照。
図6
図7
注)
【参考】 ■■RWD化への取り組みの過去記事です。