HPのRWD化取組について20160819
2016年8月19日
【目 次】
1:はじめに
関連記事
前回の記事ページ【Web検索順位20160713】4項の続編版に当たります。
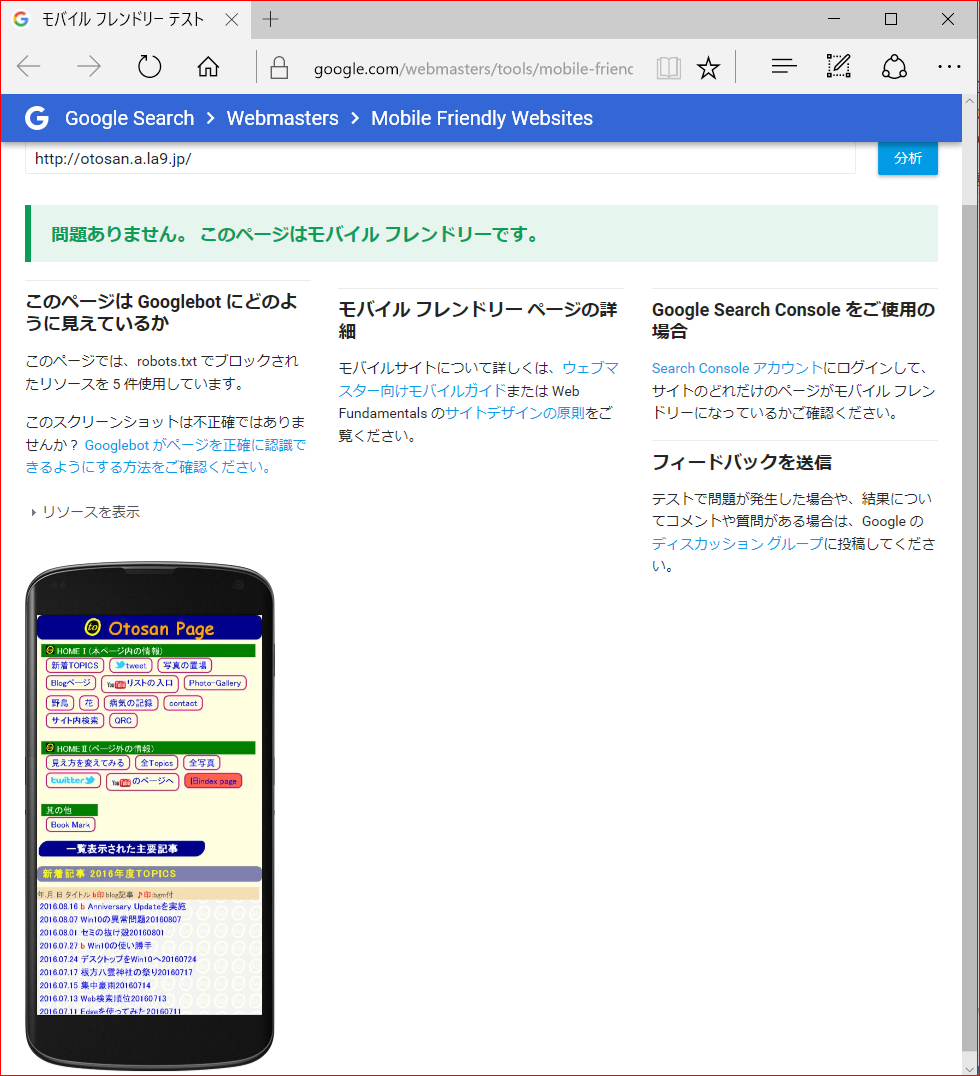
上記図1はGoogleのMF-Testの結果です。 otosan pageのURL http://otosan.a.la9.jp/ を(最後尾6項参照)入力枠へ「コピペ」し、「分析ボタン」を押しただけものです。
2:取組
従来のHPは、「PC」を閲覧対象にして作成してきました。
しかし、現在はホームページを閲覧できる機器が、以前からあるPCに対し、「タブレット」と「スマートフォン」が加わってきて、これらをまとめて「デバイス」と呼ばれる様になりました。
その為、HP作成時に困ったのは画面幅が異なるため、小型のものに合わせると大型画面では、縦長の為に見難くなってしまったり、逆に大型に合わせると、小型画面では表示しきれず欠けたりする等の問題から、一部にはデバイス毎に専用HPを作る動きもありました。
しかし、otosan pageは「一つのURLで全てのデバイスから見れる」を目標に、上記RWD技法に取り組んでまいりました。
振り返ればかなりの時間試行錯誤しましたが、2015年(H27年)以降新規作成のHPから全て、この技法で作成する様にしてきて現在に至ります。確認は全て、最後尾6項のMF-Testで行いました。
又、一部のリンク(子)ページは、作り直しに等しい時間をかけ、改造を行いRWD化して対応させましたが、殆どの古いページは未対応のままです。
これらが作られた時代には、タブレットやスマホが世の中に存在しなかったり、又は、普及率が少なかったりだった。
又、PCならブラウザーがIe11からEdgeに変わりつつありますが、他のGoogle ChromeやFireFox等でも見ることができます。~・・・見れるはず(^_^;;; です。
otosan page は記事そのもののが、「雑記帳」であり公開こそしているものの、自分の備忘録そのものです。既に賞味期限は切れていると考えられ、これら古いページに時間をかけて改造するのは生産的でなく、あきらめていますのでご理解願います。
注)
(※1)
RWD化に役立った情報の一例
- RWDとは「レスポンシブwebデザイン」のこと。
- 初心者がレスポンシブサイトを作る方法
- 一気に教えるプログラマーのためのレスポンシブHTMLコーディング
- レスポンシブデザインにすぐ使える!すごいアイデア30個
- これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方
- GoogleがURLを解析し、ページの設計がモバイル フレンドリーであるかどうかをテスト(MF-Test)します
特に最後6項のモバイル フレンドリー テスト(MF-Test)は、万一NGになった時、リンクしている「ウエブマスターツール」でヒントが示され、対策することでOKになります。検索するのと同じGoogleがやっていますから、かなり強力なツールになります。
これからも読者にストレスを与えない様な「雑記帳」を作り続けたいと思います。・・・今後もよろしくお願いします。(^。^)
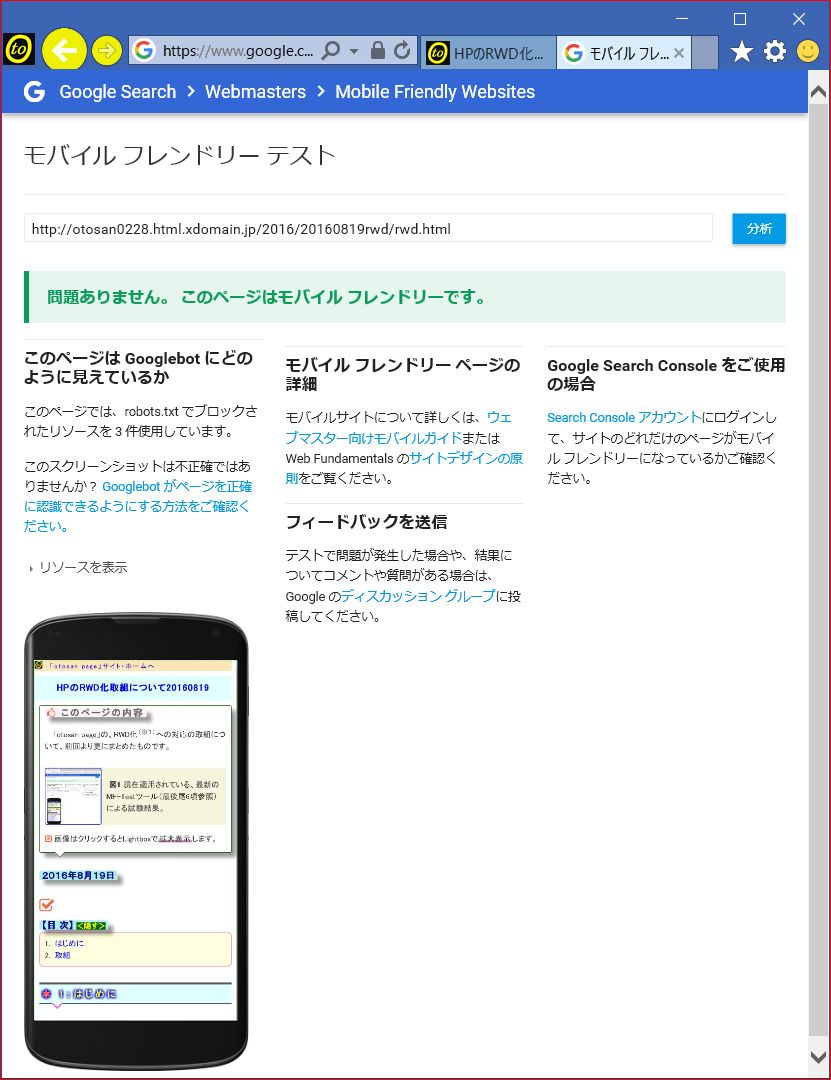
3:追記・本ページのMF-Test結果
本ページもGoogleのMF-Testに合格していて、RWDで作成されたページであることが証明されています。
RWDで作成したHTMLは、Webサーバーへアップロードして、URLが決まっていないとTestできません。
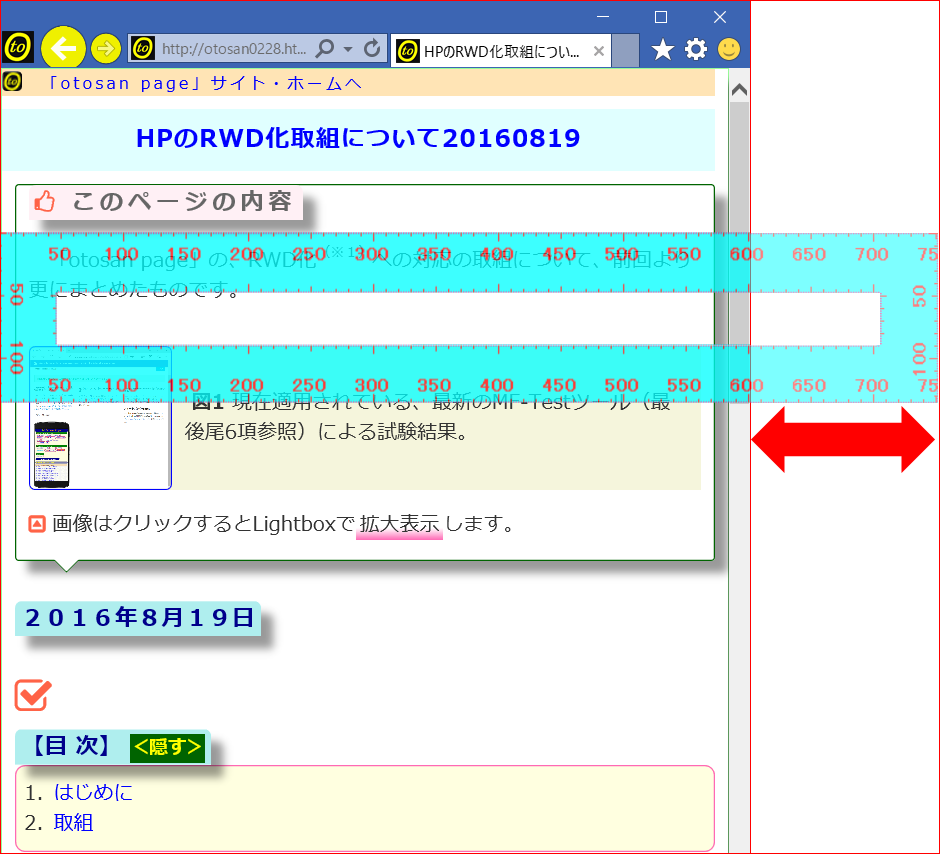
HP開発段階は通常HTMLデータ(ソース)が全てPCの中にありますから、RWDが有効になっているか調べるには、簡易的方法として図3の様に、ブラウザーで表示した画面幅を、赤矢印の様にスマホサイズまで可変させた時、「文字や写真等全てが」連動し可変するかどうかチェックします。この簡易テストに合格していれば、アップロード後GoogleのMF-Testにも、通常は図のようにOKになるはずです。