PCからSPへ送信20210429
2021年 4月29日
このページの内容
PCで作成したWebページは、直ぐSP実機でも試験する必要がありますが、従来URLの送信はスムーズにできない時も有り悩んでいました。
しかし、ブラウザーに使用したGoogle Chromeの機能には、「このページを送信」に続き、「このページのQRコードを作成」も安定的に使用出来る様になり、大変便利になってきました。
【目次】
1.概要
通常Webページの作成~完成までのフローは、先ずPCでタグ打ちして作成が始まり機能確認後、一旦サーバーへ転送してURLを確定させます。
その後SP(スマホ、タブレット等のモバイル用)でも、閲覧できる機能(サイズ、リンク同士の距離、文字サイズ等)が付加されているのかについては、モバイルフレンドリー試験(※1)で確認します。
(※1) Googleのモバイルフレンドリー試験験ここで万一NG判定になればOKになるまで改善します。遅ればせながら「2015年以降」の、新規作成ページからは全てのページが実施済みです。
その後「indexページ」へ新着トピックスとして追加すると共に、Twitterでも公開を宣言?(Tweet)してからが実質の公開になります。
そのため毎回自分の実機で使用確認する時は、今まで試験ページのURLは、自分のSP宛にメールしたりしてやってきました。
最近ではMicrosoftが、「スマホ連携アプリ」を公開していてバージョンアップする度に、性能アップや機能拡大がおこなわれてきていますが、使い勝手が今一良く有りません。
使い方の検討中にGoogle発の、新機能を体験することができました。過去記事でも一部分記載し公開(※2)しています。
(※2) 「スマホとPCの連携20201212」(SP-2)今回新たに使ってみた「QRコード作成機能」も合わせると、簡単にPCからSPへ「URL情報を送る」ことが、すごく楽になり大変重宝しています。
又、他のスマホユーザーに公開された自分のWebページを等、見て頂き易くするためにも、貴重なツールになりました。
これらの機能はGoogle Chromeの最新バージョンで、何もせず?に使用可能になっていました。ただ今までこの機能の存在に気づいていませんでした。(^_^;;;
これらのツールは、長いURLを自分のWebページだけでなく、PCで閲覧した他人のWebページ等を、外出時に続きが見たい時の為にも、知っていれば大変優れた機能であると思います。
目次へ戻る2.使用環境
◆PC
- 富士通製ノートPC:詳細 system(ワーク用PC)記載のPC② FMVA77YRを使用。
- Win10: ・バージョン20H2 ・OSビルド19042.906
- ブラウザー:Google Chrome ・バージョン: 90.0.4430.85(Official Build) (64 ビット)
◆SP
- 富士通製スマホ:arrows Be4 F-41A(2020年)・OS:Android V10
- キャリア―:NTT docomo
3.新機能の使い方解説
【1.「このページを送信」する機能】
◆「このページを送信」機能の使用方法は、幾つかの方法が有ります。順を追って解説します。
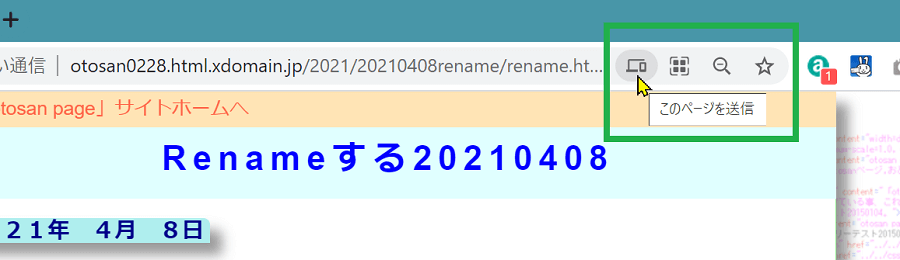
先ず、ブラウザーに最新のGoogle Chromeを開き、自分のWebページURL欄の右側へ表示される機能アイコンから行ないます。
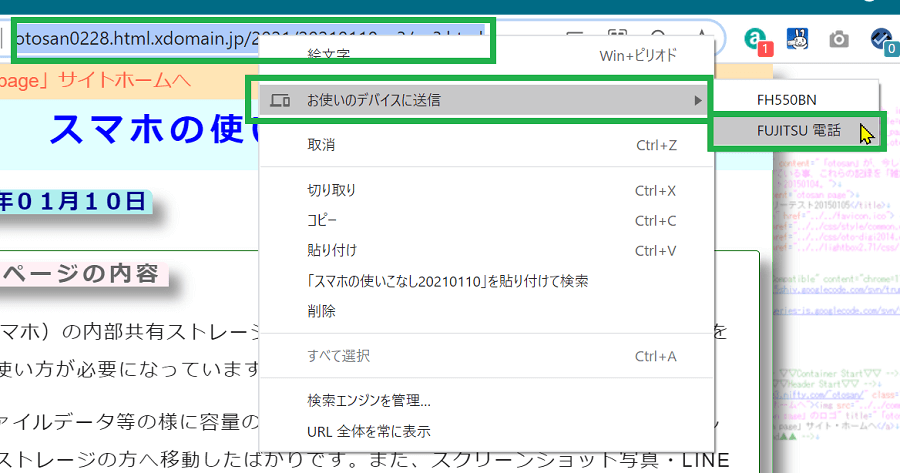
又は、自分のWebページURL欄で、アドレスの「コンテキストメニュー」(右クリックした時のメニュー)の中に、自分の電話や他のPCへ送る機能が有ります。
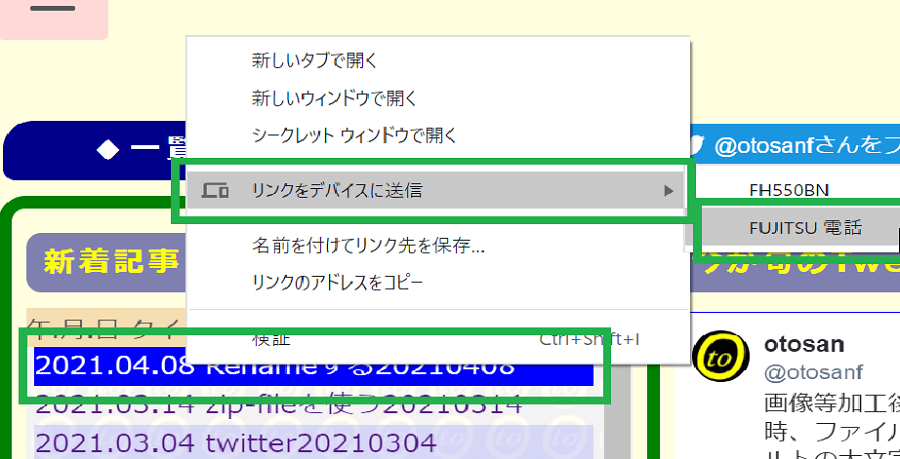
他にも、ページ内のリンクの「コンテキストメニュー」の中に、他のPCや自分の電話へ送る機能が有ります。
この機能の場所は、通常URL欄のアドレス右側に表示が有ります。しかし、表示が消えていることも有ります。
目次へ戻る【2.「このページを送信」ボタンが無い時】
表示が一度出るといつも出ていますが、たまたま消えていることも有る様です。もし消えていたら「F6キー」で直ぐ再表示されます。
目次へ戻る【3.お使いのデバイスに送信する方法】
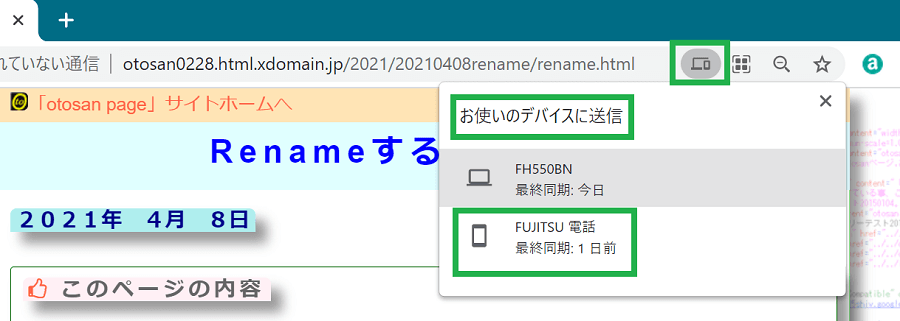
図のアイコンをクリックすると「お使いのデバイスへ送信」画面が出て、「他のPC」(機種名が出ます)や「電話」の表示から、「電話」を選択するだけで送信できます。
目次へ戻る【4.「お使いのデバイスに送信」他の場所】
ページ内にあるリンクは、「リンクをデバイスに送信」とでたら→「電話」を選択します。
ページのアドレス欄からは、「お使いのデバイスに送信」とでたら→「電話」を選択します。
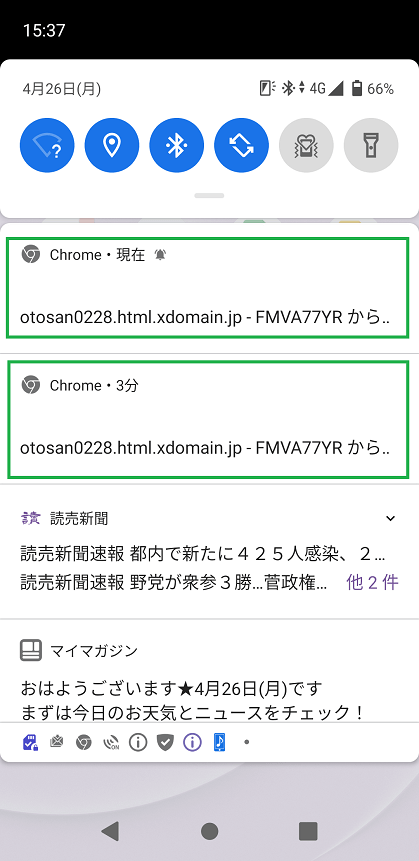
目次へ戻る【5.電話へ送信された時】
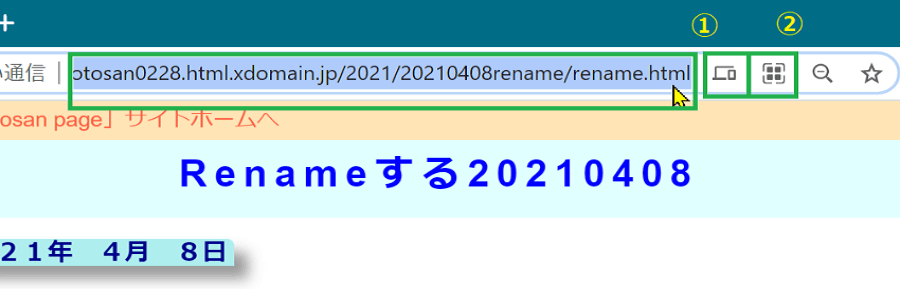
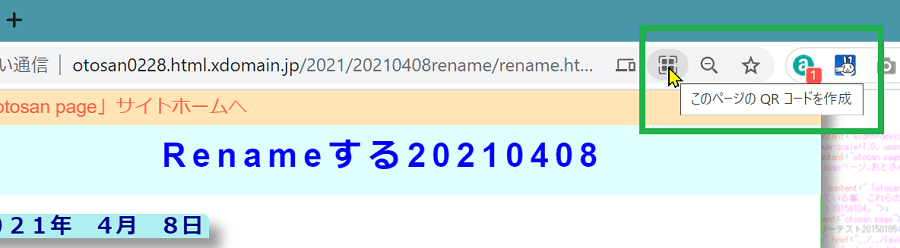
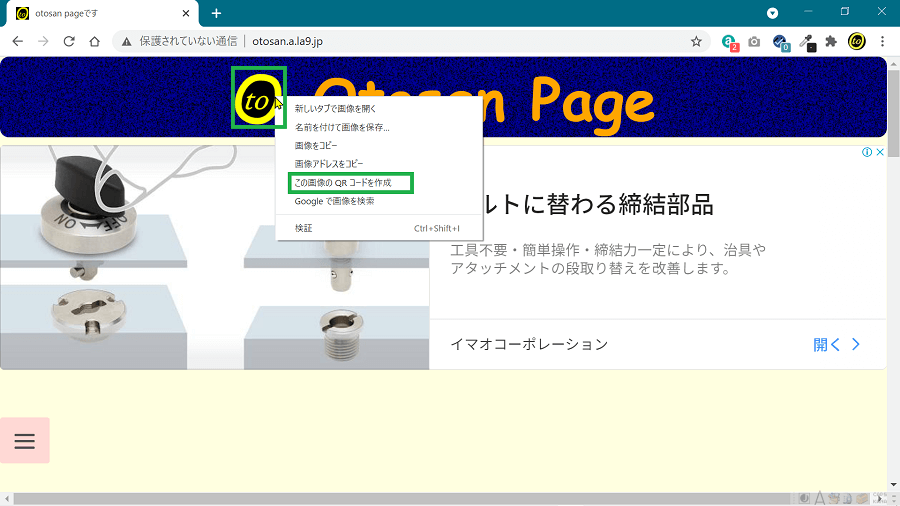
目次へ戻る【6.「QRコードを作成」アイコンの場所】
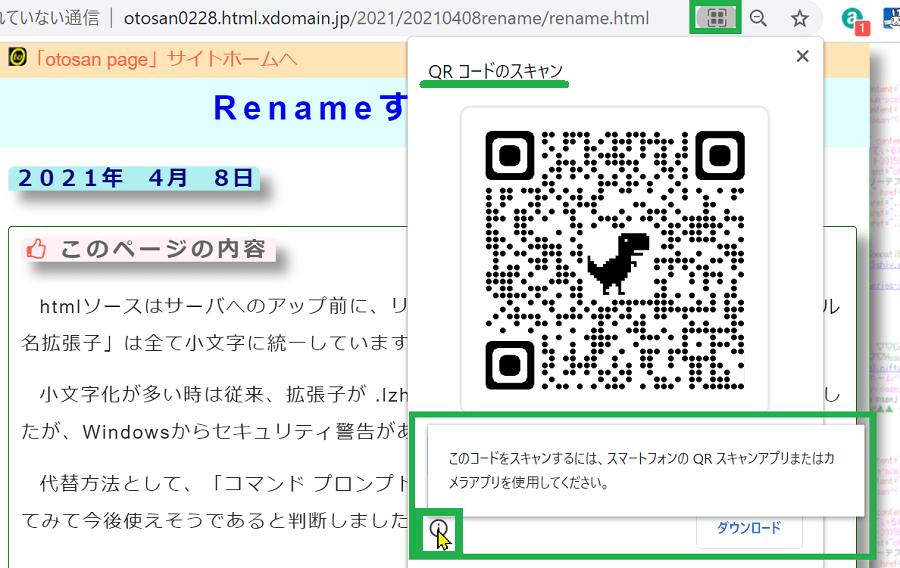
QRコード作成機能は、インターネットで表示されGoogleブラウザー使用の、WebページのURL欄の送信機能隣に、「このデバイスのQRコードを作成」ボタンが表示されています。万一この表示が無い時は前記と同じ方法で出せます。
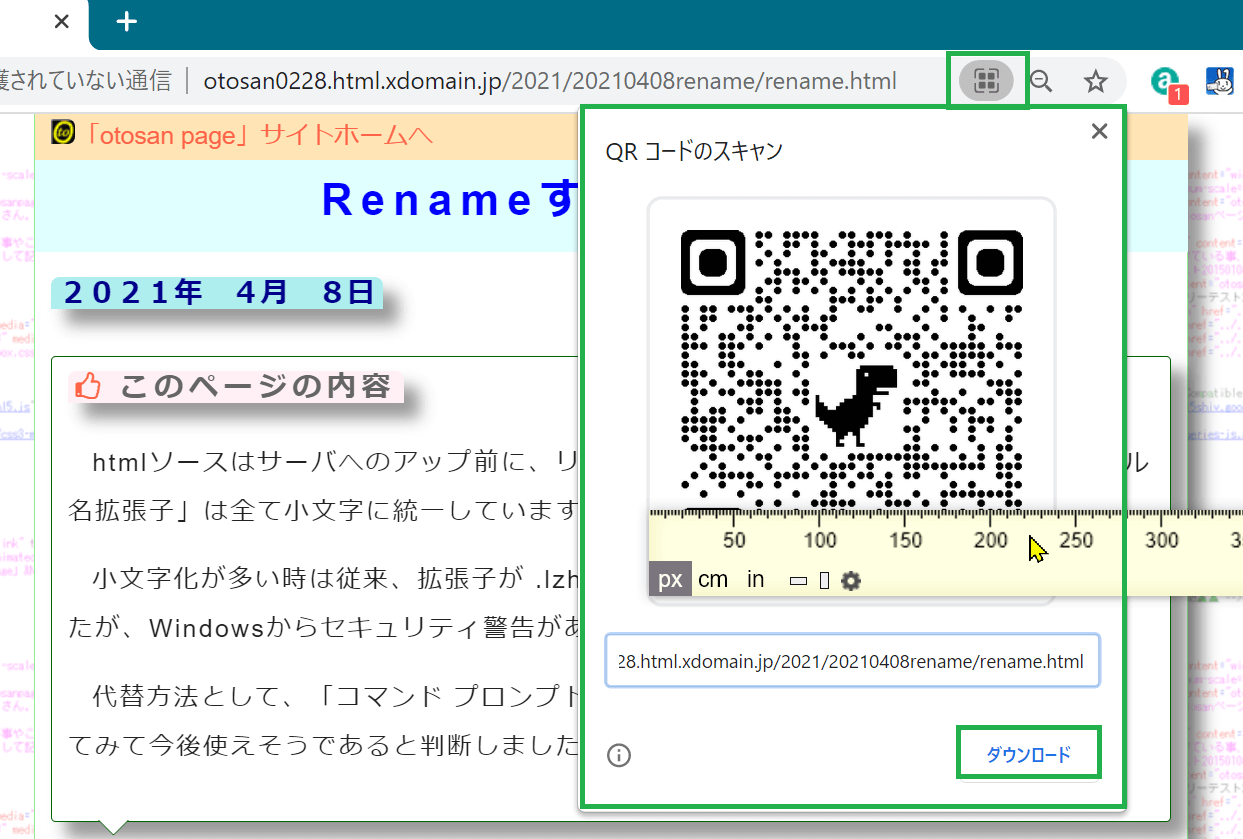
ボタンのクリックで小窓が開き、「QRコードのスキャン画面」が出ます。通常はここへ表示されたQRコードを、スマホの「カメラアプリ」で直接読み取ります。
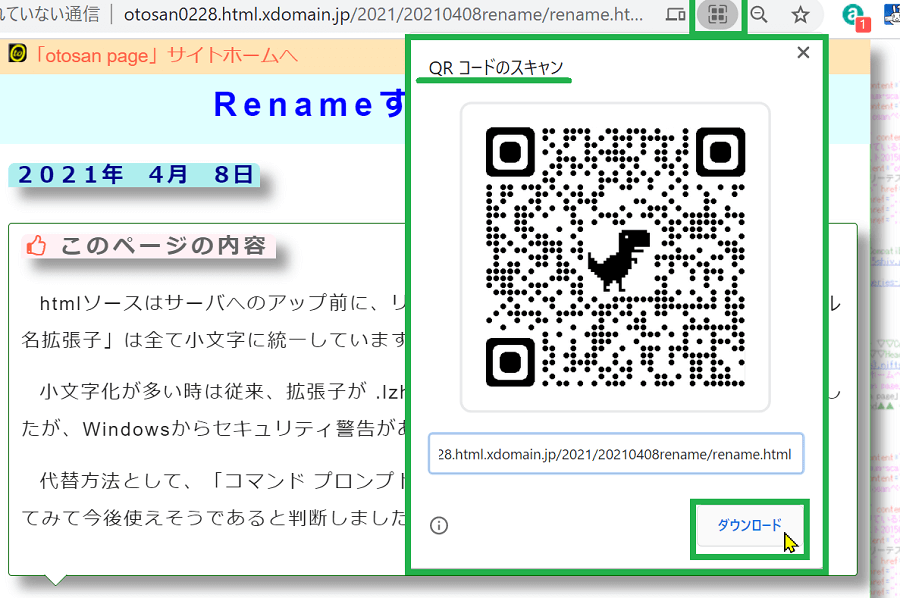
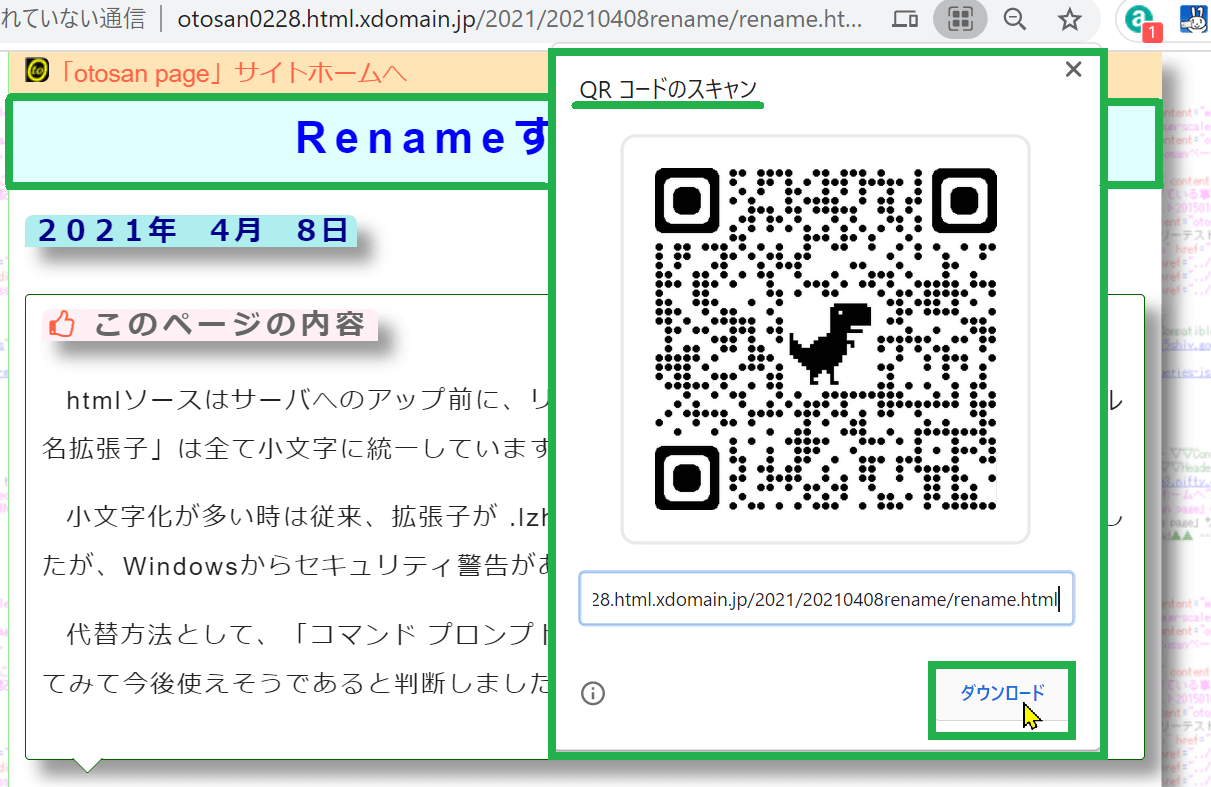
URL表示欄で目的のWebページのアドレスか確認できます。
・「ダウンロード」ボタンで決めた場所へダウンロードもできます。
・このQRコードは、通常見慣れたQRコードではなく、ゴジラマーク付のパターン画像です。
・ゴジラ表示はGoogleが制作したゲームで使っていたものであり、これがあっても十分QRコードとして機能していました。
この機能は、最新のGoogle Chromeと提携し始めた「Microsoft Edgeブラウザー」からでも出来る様になったそうです。
但し、こちらのパターン画像には、ゴジラマークはないそうです。
スマホのカメラアプリで読み取れば、共にQRコードとして「機能」し、正確にURL通りにアクセスできます。
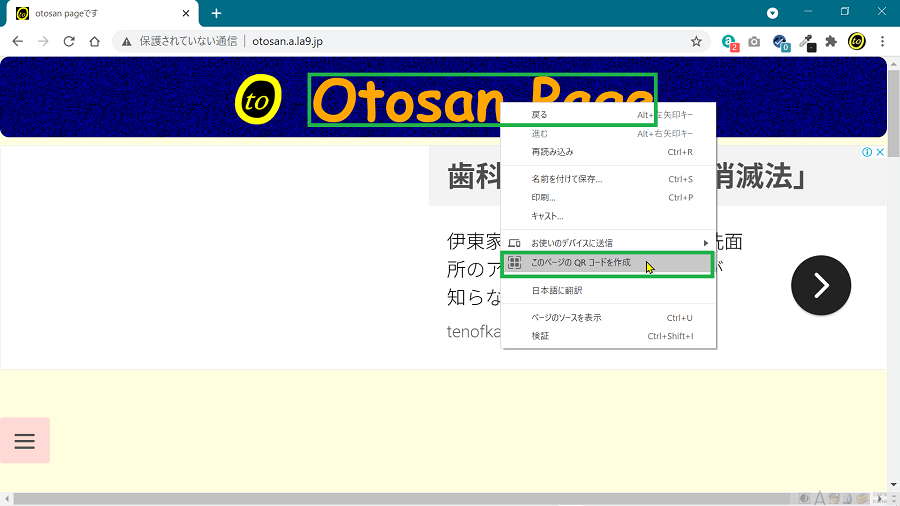
目次へ戻る【7. 他に「QRコードを作成」アイコンが出せる場所】
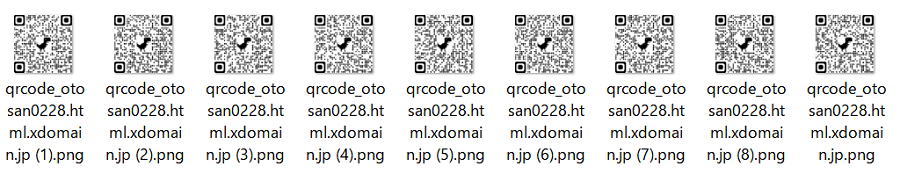
ダウンロードされたパターン画像は、自動で名称が付けられます。Snipping Toolと同じですが、続けて2回目に「別URLを画像化」すると○○○(2).PNG となり、後も続けると順次(3)(4)…となりますから、一つづつ自分で名称を変えておく必要があります。
この画像をメール等へ添付することで、SPからでもURLの入力無しで簡単に閲覧できるので、チラシ・名刺等の作成用と用途は今後増加することが予測されます。
アイコン画像がQRコードに変換された時でも、スマホのアプリ機能で、パターンは読み取られ「アイコン画像」のみが表示されました。
目次へ戻る4.参考になった外部リンクのWebページ
- QR コードを使ってページを共有する…Google
- 超簡単!WebページのQRコード作成方法【Google Chrome拡張機能】…Omublog
- Google Chrome - 開いているページのQRコードを作成…PC設定のカルマ
- Chromeで見ているページのQRコードを作成する方法。スマホでスキャンしてすぐにアクセス!…できるネット
- スマホのChromeで閲覧中のWebページをパソコンへ送信する方法【iPhone & Android】…できるネット
- 【拡張機能不要】PCで開いているWebページを今すぐスマホで開く方法…@IT
5.自作ページの紹介
- Renameする20210408
- zip-fileを使う20210314
- twitter20210304
- スマホのアップデート20210216
- スマホ同期アプリを確認20210115
- スマホの使いこなし20210110
- スマホとPCの連携20201212
- スマホ内部のフォルダ20201129
- スマホを機種変更20201031