zip-fileを使う20210314
2021年03月14日
このページの内容
Win10-PCで約1年前まで使用していた「Winzip」圧縮・展開(解凍)アプリが、いつの間にか無くなっていました?(他の予備機からも)。
原因は不明ですが、ZIPファイルでWeb公開されている資料が展開できず困り、これを閲覧できるようにする方法を検討しました。
この方法にはいろいろありそうですが、最終的には「エクスプローラ」で、上記ファイル(.htmlファイル1個、8個の.jpgファイル入り画像フォルダー1個の入子状構造)で、表示やリンクも正しく動作していることが確認できました。
1.概要、使用環境
久し振りにzip-fileの展開(解凍)が必要になり、Win10-PCでやってみたところ、何かおかしい、winzipが見つからない。確か約1年前には使った事がある、それ以降デリートした覚えは全くない。
設定からプログラム内を調べても見付からない(無い?)別のWin10-PCでも見つからない?。
誰が消したんだろうか?。
このアプリについて調べてみると、今まで使用してきた富士通製PCは、標準で「Winzip」が同梱されていたはずです。
ここの最近HP記事でWinzipについては、「提供元のコーレル株式会社でサポートしています。」、「WinZip試用版の使い方や製品版の購入などについては、コーレル株式会社にお問い合わせください。…の掲載がありました。
ZIPファイルが開けなくなり、プログラムからも見つからない状態であり、Win-10の度重なるUPデートで消されてしまったかも知れません。このアプリにこだわるとMicrosoftストアーから、購入(サブスクリプション)の案内にでました。
一方Webで調べると「Winzip」社があり、ここでは無料と表示があるのに、途中から有料版へ導かれていまうため止めました。
圧縮・展開方法はアプリにより異なり、XP時代はLZH方式のアプリを多く使っていましたが、今はセキュリティー問題がありそうであり使用検討は止めました。
Win10の標準圧縮・展開方式はZIPであり、これには標準搭載の「エクスプローラ」が使用できるとの記事があり、この方法を検討することにしました。下記5項で紹介します。
使用した環境
◆PC
・富士通製ノートPC:system(ワーク用PC)記載のPC② FMVA77YR。
・Win10: ・バージョン20H2 ・OSビルド19042.844
・ブラウザー: Google Chrome ・バージョン: 88.0.4324.190(Official Build) (64 ビット)
目次へ戻る2.やったこと
今必要なのは、Webページ検討中 展開後に写真とhtml文書とのリンクがうまくいかない等の事例があった為、今回はこれを使って検討してみました。
MDNの「CSS リファレンス」→「:hover」ページ内に、圧縮ファイル「.zip形式のdemo」が公開されています。これをダウンロードして上記環境で確認してみました。
demoファイルの場所: :HOVER
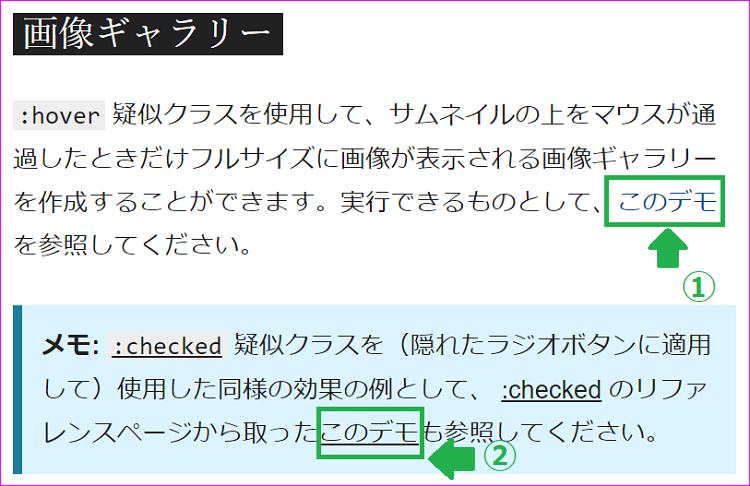
ページ中のリンク場所(場所が分かり難いためcopyを図示)。

ファイル名 ①css-gallery.zip ②css-checked-gallery.zip
目次へ戻る3.圧縮・展開(解凍)方法
試行錯誤しながらたどり着いた「展開方法」の初心者用解説です。後から圧縮方法も追記しましたので、図番1~12ではフォルダー名を「展開試験」と置き換えて下さい。(^_^;)
番号は下記4項の関連図による説明の図番と同じです。
- Win10-PCを起動させ、デスクトップへ「圧縮試験」と言う名称のフォルダーを作ります。
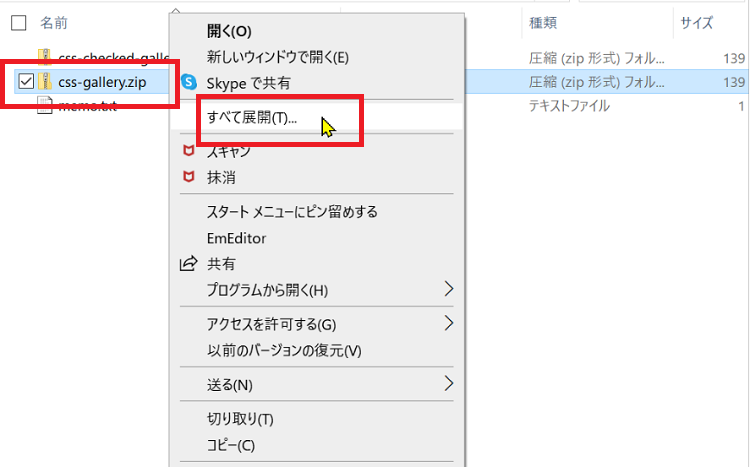
- 配布された「css-gallery.zip」(上の図で①の場所)ファイルをPCへダウンロードして、右クリックメニューから「すべて展開」をクリックします。
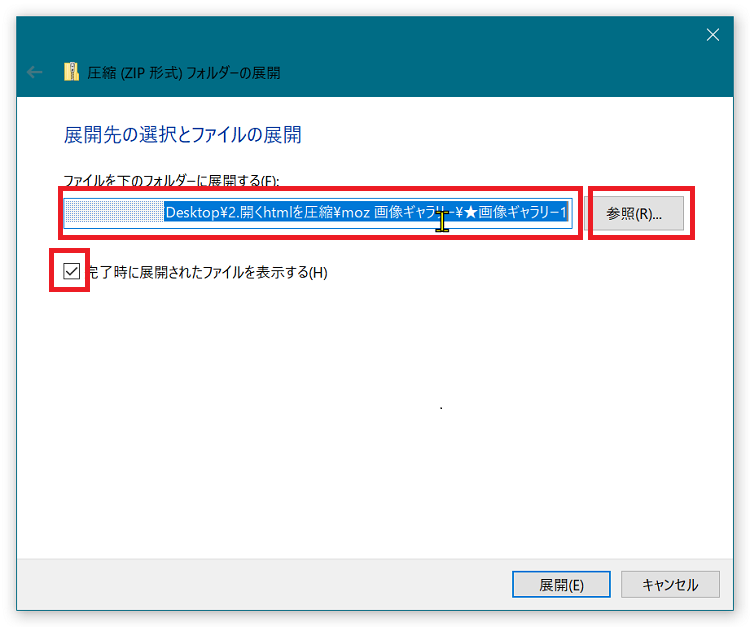
- zipファイルのあった場所(パス)が表示されていますが、場所が分かり難いため、デスクトップへ変更する為に、「参照」ボタンを押します。
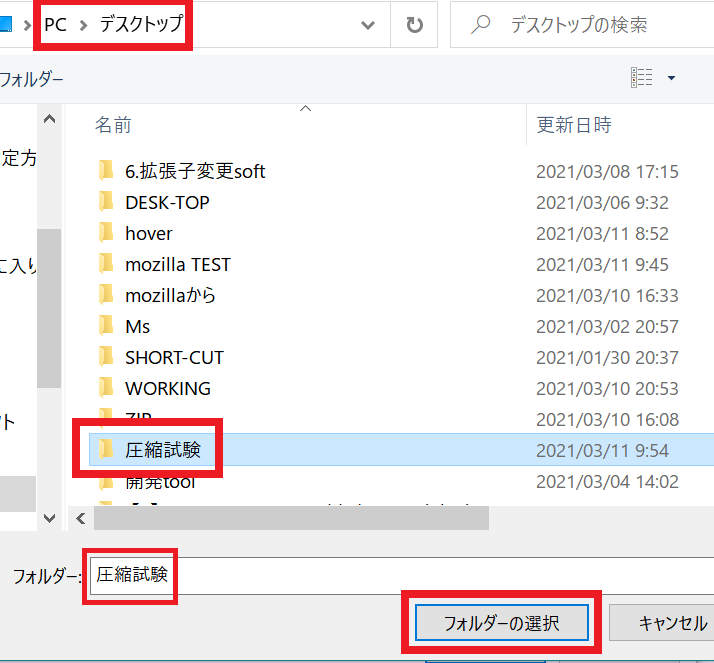
- パスを変えるため、デスクトップを選び圧縮試験を選択すると、フォルダー名が「圧縮試験」に変わります。→「フォルダーの選択」ボタンを押します。
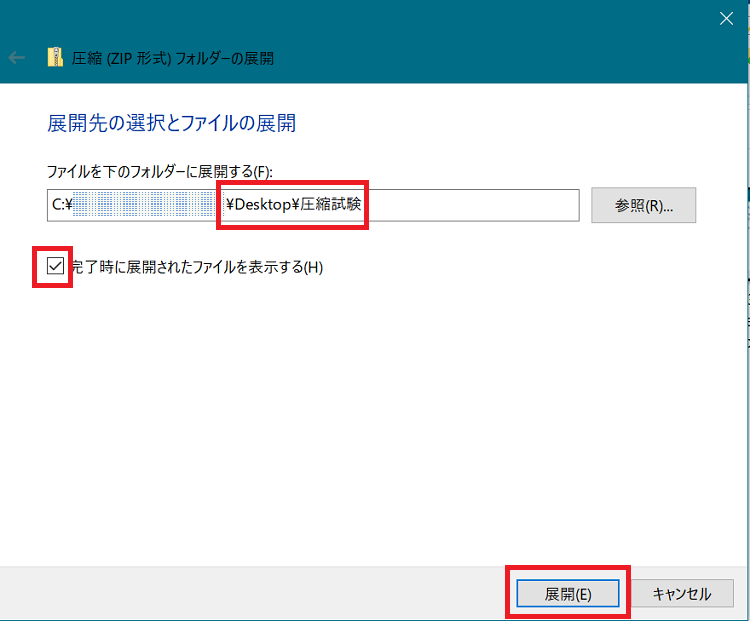
- パスが変更された事を確認し、「展開」ボタンを押します。
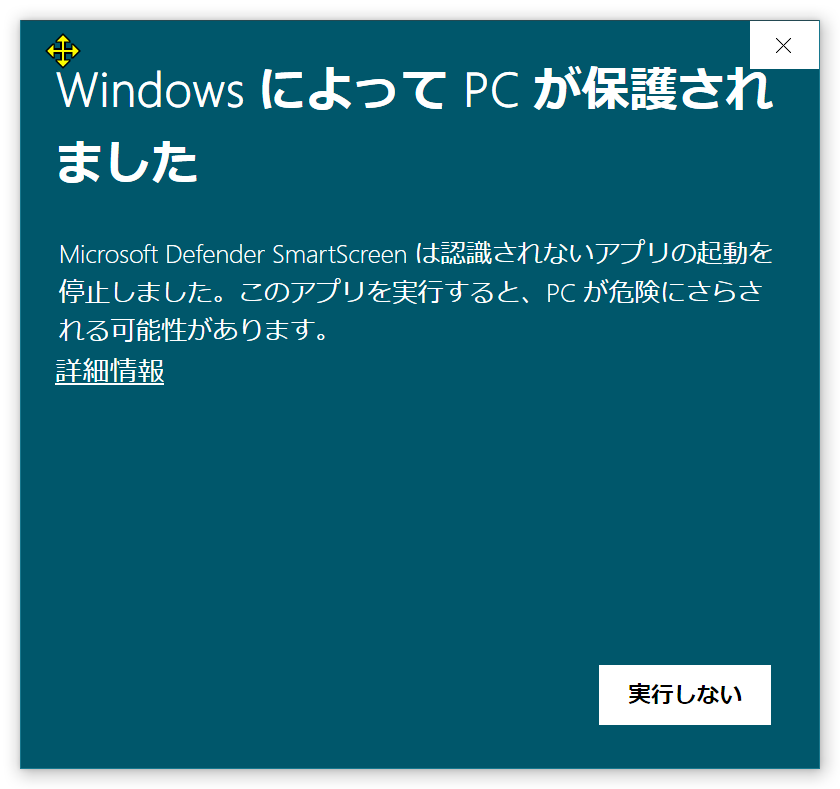
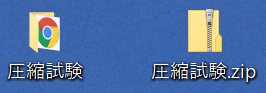
- デスクトップのアイコンは見た目が変わります。(但し、ブラウザーがGoogle chromeで.htmlファイルが含まれた時の表示です)
- 「圧縮試験」フォルダーを開くと、1つの「images」フォルダーと、1つの「css-gallery.html」ファイルがありました。
- 「images」フォルダーには、8個の画像ファイルが入っていました。
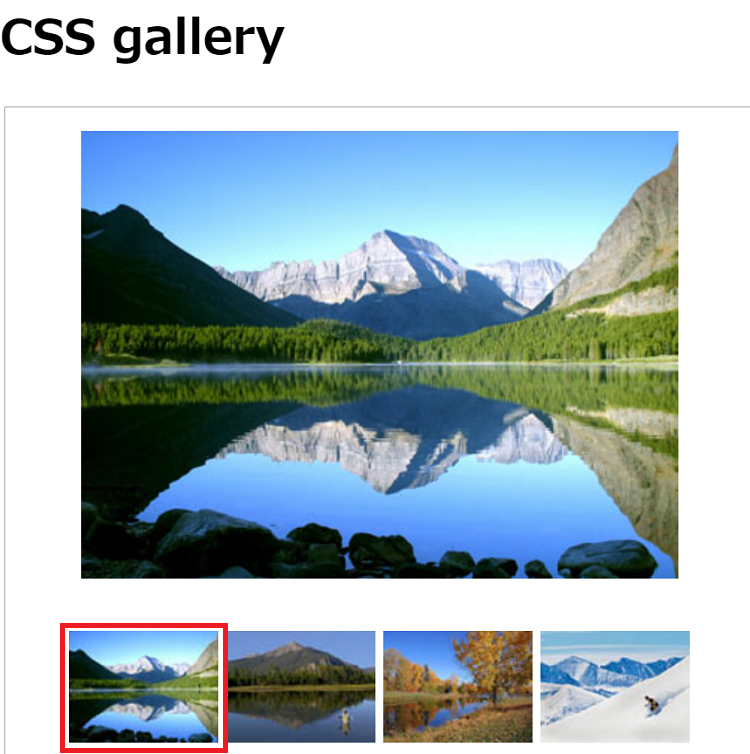
- 「css-gallery.html」をクリックして、画面下欄の左サムネール画像上へマウスを載せた時拡大画面が現れます。ファイルが正しく動作しているため、展開が正しく行われたことの証です。
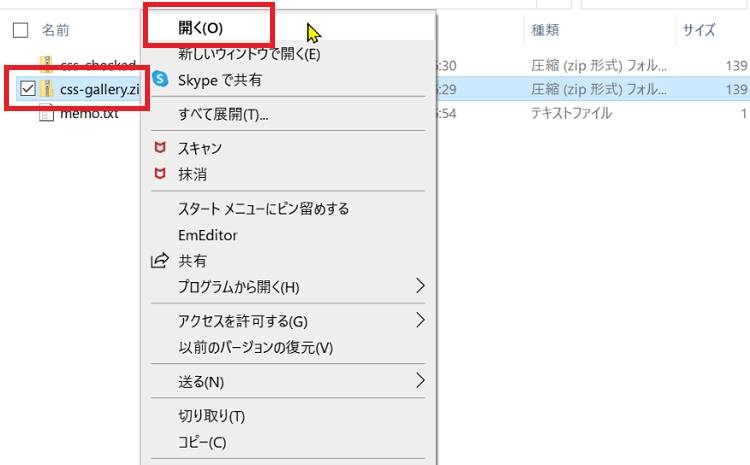
- 誤り例1.zipファイル上で右クリックしたメニューから「開く」を選択した方法。
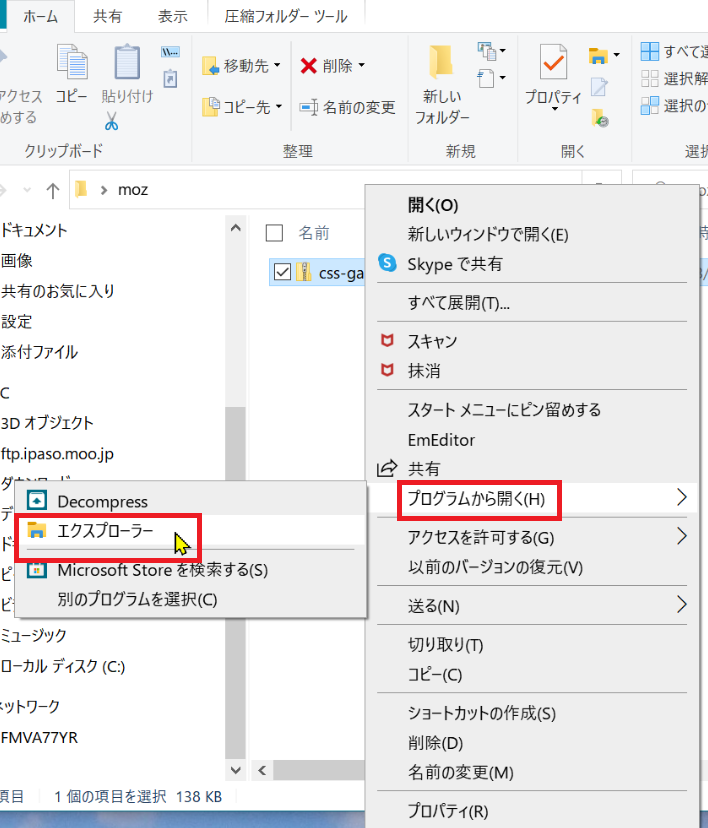
- 誤り例2..zipファイル上で右クリックしたメニューの「プログラムから開く」→「エクスプローラー」を選択した方法。
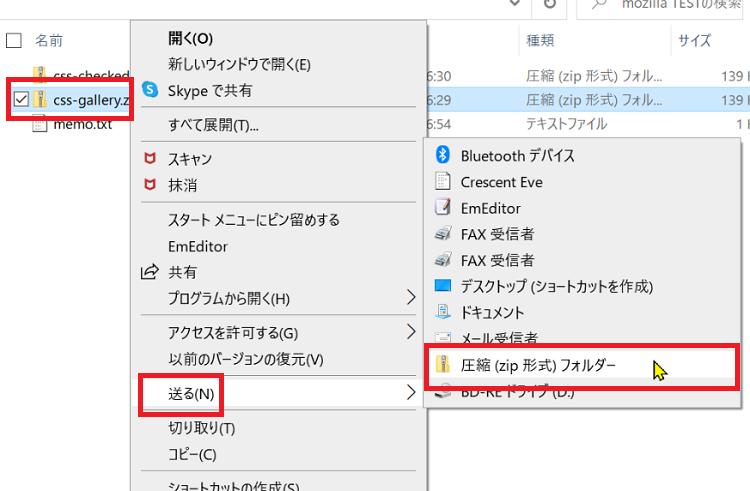
- 誤り例3..zipファイル上で右クリックしたメニューの「送る」→「圧縮(zip形式)フォルダー」を選択した方法
【注意】番号10,11,12は最初にいきなりクリックしても、正しく表示・動作せず使い物になりませんでした。
【追記】圧縮方法
公開された「9ファイル」で確認しました。
- 予め8個の.jpgファイルは、1つの「images」フォルダーへまとめて入れます。
- 「css-gallery.html」ファイルと共に、予め作成した1つの「圧縮試験」フォルダーへ入れます。
- 「images」フォルダーとcss-gallery.htmlを選択語 右クリックして、メニューから「送る」を選択します。
- 「圧縮(zip形式)フォルダー」の順にクリックするだけです。
圧縮されたファイルが「圧縮試験」フォルダーの近くに表示され、圧縮後のファイル名拡張子は「圧縮試験.zip」になり入子構造は保たれています。
4.関連図による説明
サムネール図のクリックで、「Lightbox」による拡大図が見れます。又、画像の連続表示もできます。
注意
10,11,12の方法では初めて、いきなりクリックして作成されたファイルは不完全であり、表示やリンクに異常が起こり使用できないため、この方法では使用すべきではないと思います。
1~9の方法が推奨できます。
5.参考資料
- ファイルを圧縮・展開(解凍)するには(Windows 10)…できるネット
- ファイルを圧縮および展開する…Microsoft
- zip圧縮ファイルのやり方が知りたい…nojima
- [Windows10] Creators Update適用後からLZH形式の圧縮ファイルが開けない…大塚商会