庭に咲いた花全集ページの改善20170417
2017年4月17日
【目 次】
1:詳細説明
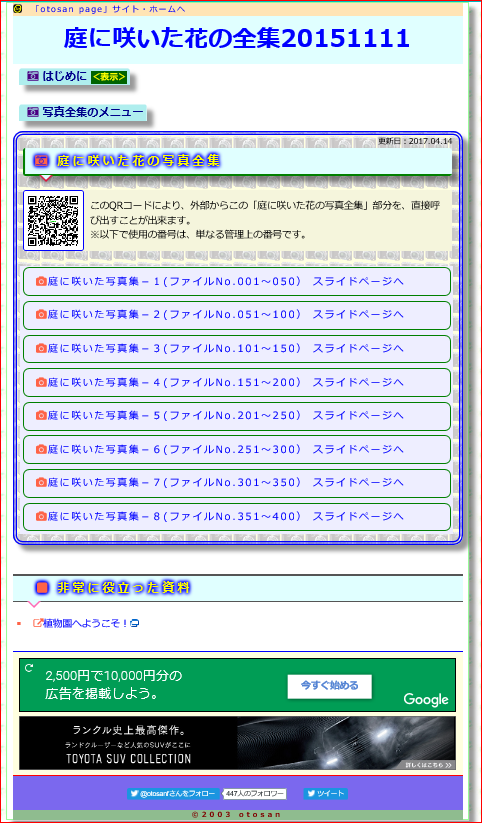
「庭に咲いた花の全集20151111 」ページは、共通事項として更新・常設しているページです。
以前の古い手法で作成されたページであるため、今回は見え方や操作性等の改善を図ったものです。
特に今回改善したかったのは、ページの前置きに相当する「はじめに」と「写真全集メニュー」というサブタイトル項目を追加して、それぞれを機能UPさせる事です。
従来はこのページが縦長で、重要な写真選択部分がかなり下部にあるため、先ず写真を見て頂くにはURLを以下の様に使い分けする必要があった。
◆① 始めから表示する通常使用のURL
◆② ページ途中から表示させる時のURL
上記ページを作成した当初は、唐突に表示するより「作成目的や背景等説明」部分の次に、写真を選択する部分が出てくるように①を使用していた。
しかし、2回目以降に訪問された場合や、何度か訪問される時は再び読む必要が無いと思われ、素早く目的の写真選択部分へジャンプする機能が重要であると考え、他の写真集等からこのページを紹介する時のジャンプに②を案内してきた。
前置き説明部等イントロ部分のみ表示して、以降の記事を読むかの判断を訪問者にして貰う機能は、Webニュース記事等多くのページで使用されている手法で馴染みがあると思われるため、「続きを読む」ボタンを採用して今まで使用してきた。しかし、まだ隠れきれず不十分だった為、更に、この部分も含めそっくり非表示(折りたたむ)ことにした。
2:やったこと
主な改良点
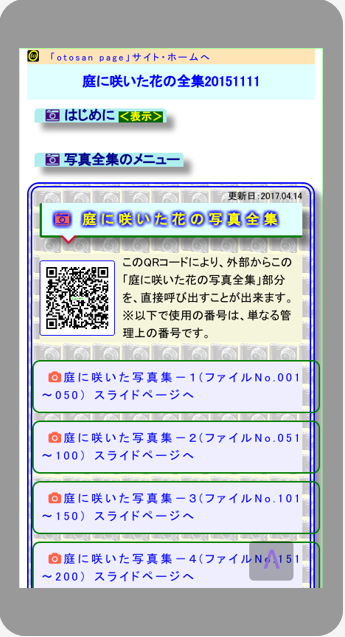
- 「はじめに」と「写真全集のメニュー」のサブタイトルを追加設置。
- 「はじめに」では一時的に内容を折りたたみ、下部にある「写真全集のメニュー」を上部に表示させる機能を追加。
- 「はじめに」ではページが開いた時の表示を<表示>とし、折りたたんだ記事を見たい方のために、直ぐ表示できる様にした。
(そのため本ページが採用している、「目次」部分とは逆の機能にした。) - 折りたたまれた機能で隠れているのは、以前機能していた「このページの内容から続きを読むボタン」までの部分だったが、ここで使用していたボタン機能も再度そっくり折りたたむことにした。
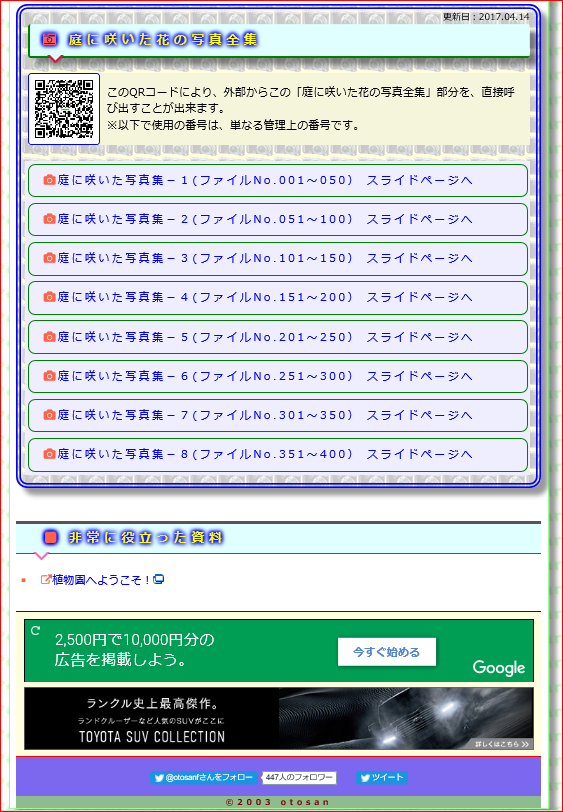
- 以前付けた機能で「庭に咲いた花の写真全集」の、二重枠線上から表示させていた機能を、写真全集メニュー上まで位置変更した。
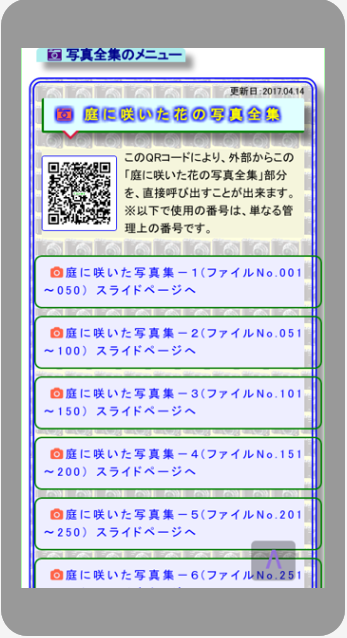
- 写真全集メニュー枠内は、写真選択リンクをリンク枠いっぱいに、どこでも機能するように改良した。
(従来のリンクは、文字の高さと幅分のみしか反応できなかった) - リンクにマウスオーバー(リンクへマウスが乗った状態)、又は、指を載せた時、背景色を変化させ誤選択を起こり難くした。
- 既読したリンクは背景色を変えることで、誤って二度開いてしまうのを防止した。
(全部既読になれば、オレンジ色文字に変わるが、ご自分のPCのクッキーが自動解除された時元の色に戻ります。) - QRコードの画像が、スマホサイズ時に消えていたのを対策した。
今回採用の目新しい機能
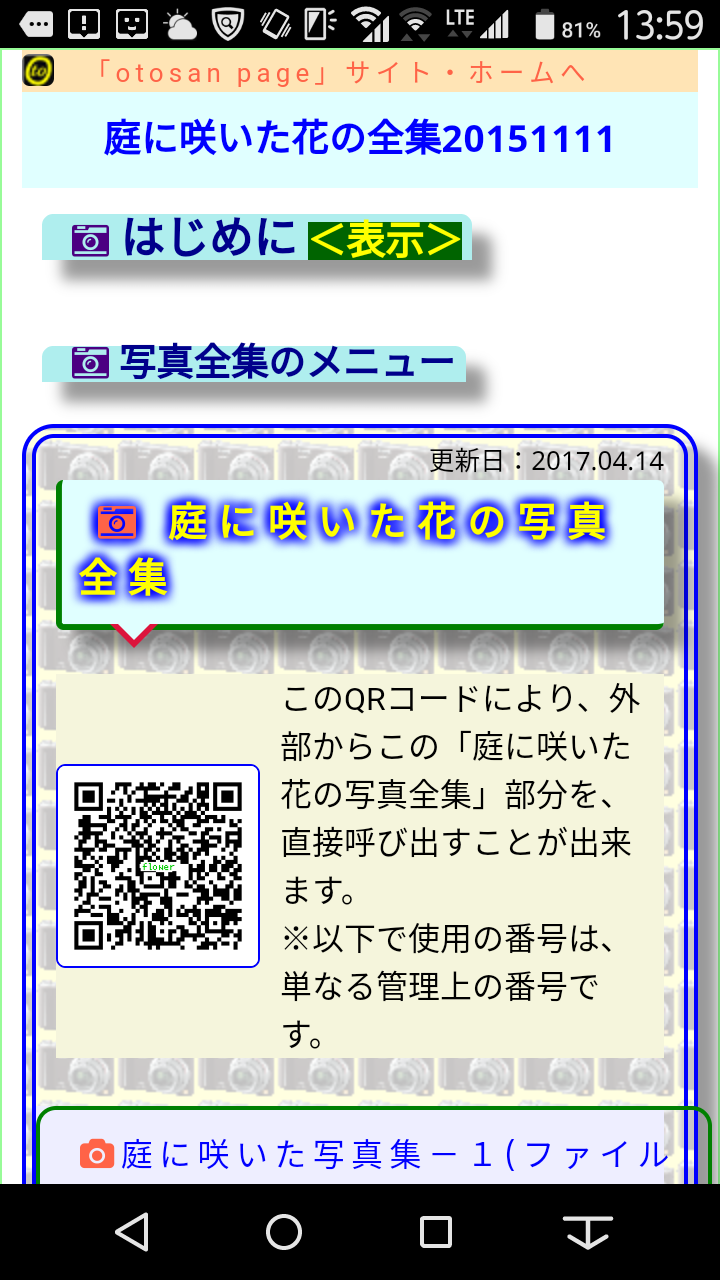
- 最初は「非表示」(おりたたんだ)効果を出しながら、ボタン表示は逆の<表示>とした点。図2参照。<表示>と<隠す>をトグルSWにしてあります。
- ボタンのデザインは、本ページでも使用している、「目次を隠すボタン」と統一した。
- 従来リンク範囲は文字の高さ・幅分だけだったのに対し、リンク部や色変わりした枠内ならどこからでも反応する様にした。
- メニューの選択ボタンは、マウスオーバー時やタップ時の操作性上、色が変わることで既読なのか分かる様にした。
◆記事について
otosan pageは「雑記帳」として、「やったこと」も記載していますが、私のページの目標は「How to・・・もの」ページとは違い、詳細手順は扱っていません(^_^;)。
もしやり方のみ参考にしたい方は、WebにはHow to・・・専門のページが沢山ありますからそちらをご覧下さい。
3:関連画像
画像はクリックするとLightboxで拡大表示します。