写真の置場ページ改善20170413
2017年4月13日
【目 次】
1:詳細説明
「写真の置場」ページは共通事項をまとめている為、毎年使用しているページです。
以前の古い手法で作成されたページを、改造してRWD化(※2)させたものの、操作性について改造には時間がかかり過ぎること等から、PC用の使いかってに近い状態だった。
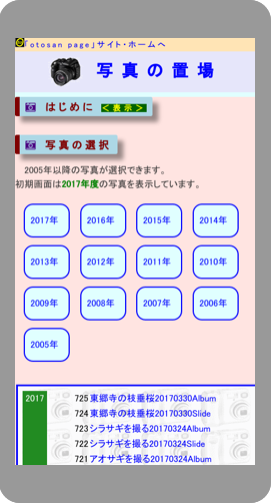
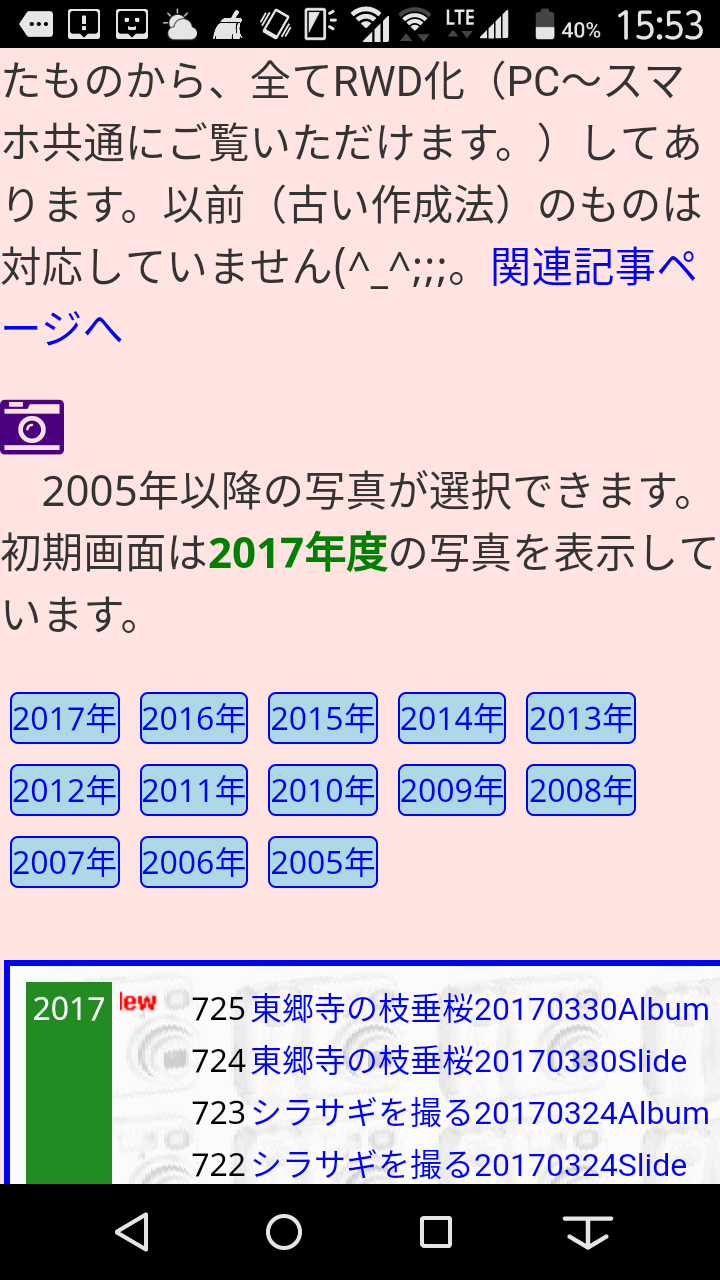
特に今回改善したかったのは、「年代」の選択ボタンです。
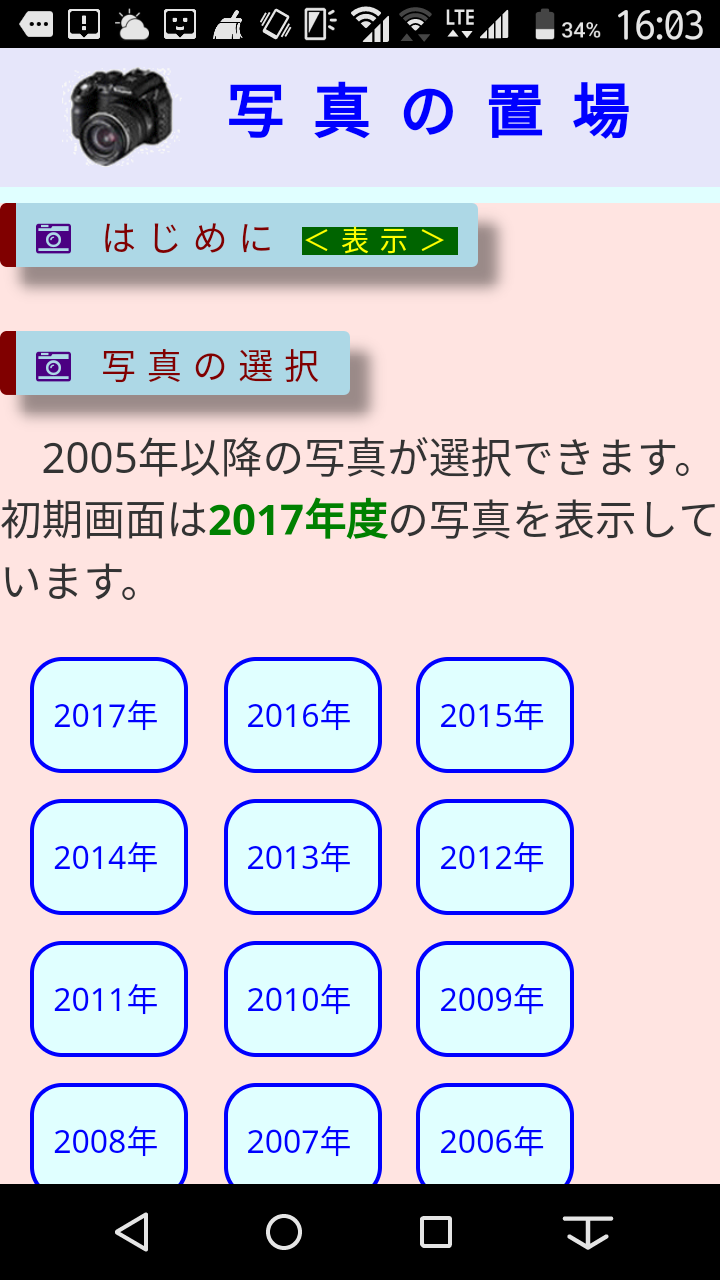
今回は、主にスマホからの操作性向上を目指し改善したものである。
注
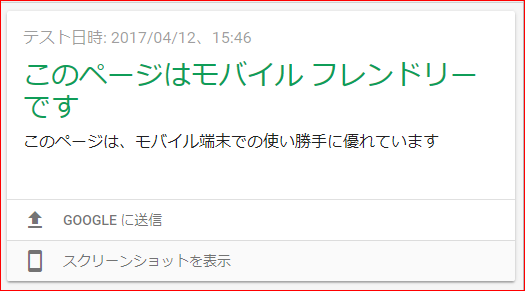
(※1) GoogleのMF-Testサイト (※2) 次世代型ホームページ「RWD」とは何か?2:やったこと
主な改良点
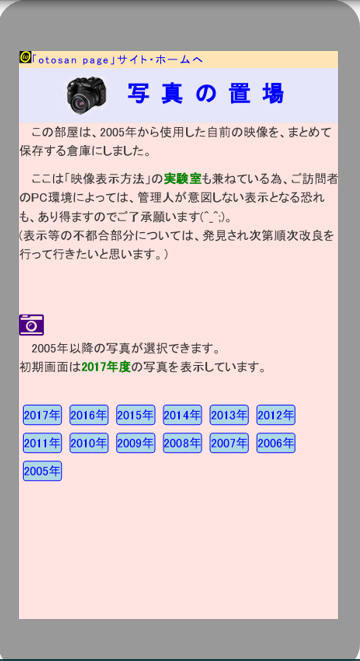
- ページ全体を「はじめに」「写真の選択」「関連写真」ページと3つの項目に分割。
- 「はじめに」は、1回読めば2回目以降の訪問者にはあまり必要ないと思われる。
- 以下4,5,6の理由から訪問者が、見難くなっている恐れがある。
- そこで開いた時初めから表示せず、見たい訪問者用に「表示ボタン」のみ付け加えた。
- この項目の為にhpが縦長になりPCの1pに収まらない、SPでは下の方へずれ込んでしまう恐れがある。
- そのため写真の選択部分等がスクロールしないと出てこない。
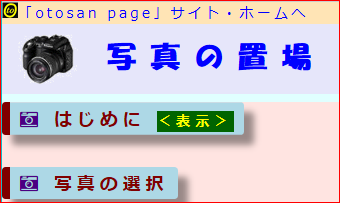
- ページを開いた後は、初め折りたたまれて表示されない状態であるが、ボタンは「表示」が表示されるようにした。(トグルボタンにした)
- スマホでは年代の選択枠が小さく、誤選択してしまう恐れがある。
- しかし、スマホ用に大きくしたままでは、PCは大きすぎて違和感を感じる。
- 従来と逆の発想で、PCではマウス操作が可能なため枠を小さくした。
- スマホでは通常以上に大きくし、むしろPC時より大きいサイズにしてタップし易くした。
今回採用の目新しい機能
- 最初は「閉じる」効果を出しながら、ボタン表示は逆の「表示」とした点。図3参照。
- ボタンのデザインは、本ページでも使用している、「目次を隠すボタン」と統一した。
- 年代の選択ボタンは、マウスオーバー時やタップ時の操作性上、色が変わるようにした。
- リンク範囲は従来文字の高さ・幅分だけだった、色変わりさせるのは枠内ならどこでも反応する様にした。
3:関連画像
画像はクリックするとLightboxで拡大表示します。