HPを改善する(5)20161104
2016年11月04日
【目 次】
1.はじめに
前回indexページの改良をしましたが、今回も再び変更した。
今回はタブレットやスマホで見た時の、「操作性」の改善をしようとしたが、実機で調べた限りでは想定していた程の効果は出ていなかった。
しかし、見た目のデザインが一寸変わっていた。
2.詳細説明
「otosan page」のindexページについて、今回も再度「操作性」について変更してみた。
元々ページはRWDに設計・作成しているため、この機能だけは維持していく必要がある。
従来はPCから見えるメニュー部分等を、スマホで見るには特性上スクロールしないと全体が見えず、小さい画面のため内容を一目で見渡すことが出来ない。
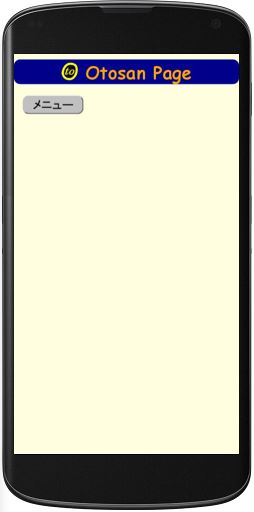
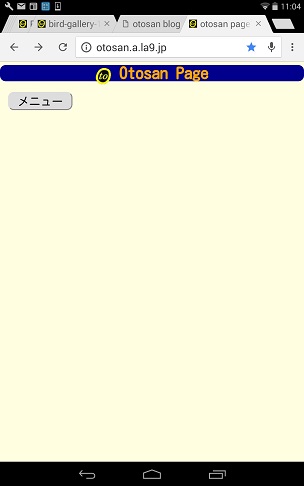
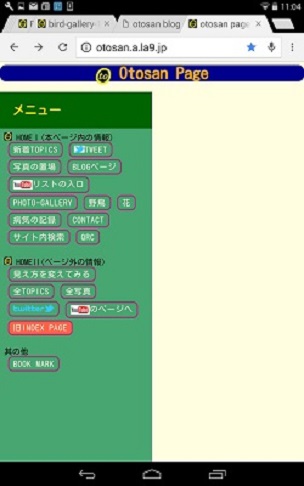
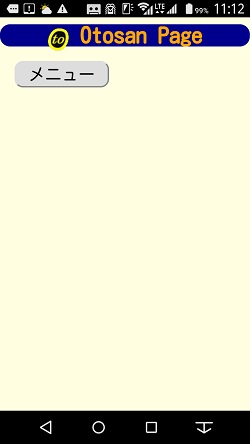
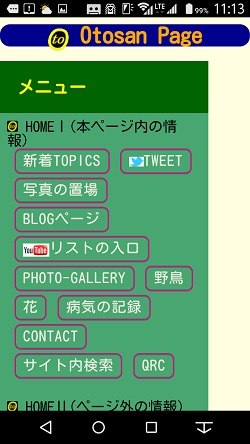
今回は、スマホサイズでの操作性をもっと向上できないかと言うことで、開いた直後はメニュー部分を表示させない様に改め、「メニュボタン」のクリック操作で全メニューを出し、リンクから目的のページへナビゲーションするように変えてみた。
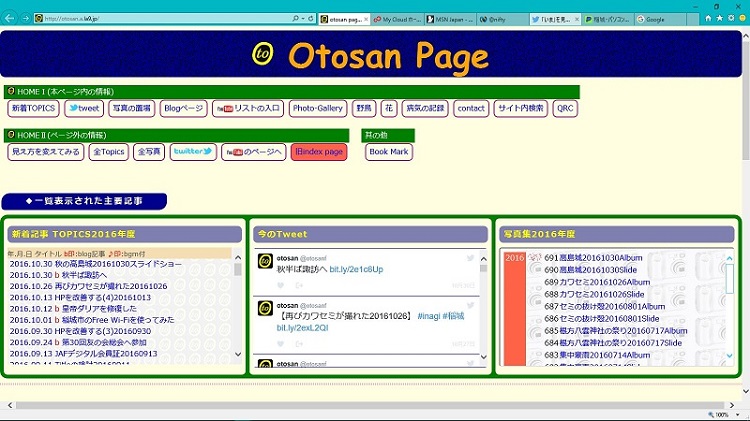
但しPCで閲覧する限りは従来通りで何んら変わりはないが、タブレットやスマホの時だけ全メニューが表示されない様に変更した。この変化する様子を簡易的に見るには、PC画面を左へ縮小していけば見れ、新設したメニューボタンの効果も確認できます。
変更後GoogleのMF-Testで、「RWD設計である」事が確認できた。この時出力されるGoogleBotからの見え方を載せた。図参照。
今回は、デザイン的には目新しいページに変わったが、タブレットやスマホの操作性が目に見えて向上したとは言い難い結果になってしまった。
PCの中でシミュレーションした時は、もっと操作性が向上しそうだったが、サーバーへアップしてみたら、実際には想定して期待していた程の効果は認めれず、これだけはやって(アップして)みないと分からないと言う事が分かった。
今まで実機による確認はタブレット(Nexus7-2003)等Andoroide系のみだったため、i-Mac系デバイスでの見え方や、操作性は必ずしも意図した状態ではない可能性もあるため、このまましばらく様子を見ることにした。
しかし、従来の機能の方が良いということになれば、元のバージョンへ戻せるようバックアップして、元へ戻す準備はしてある。
今回PCとスマホで異なった順番に並び替えて表示する(従来)以外に、表示方法をコントロールして消してしまったり、別の表示方法に変えてしまう方法が体得できたので、将来別の場面で応用できる可能性が出てきました。
3.使用した画像
以下の画像はクリックするとLightboxで拡大表示します。