HPを改善する(4)20161013
2016年10月13日
【目 次】
1.はじめに
前回indexページの改良をしましたが、今回も再び同じ場所の改良をした。
アイデア通りの機能を持たせ(デザインは素人であり「にの次」?)、HPに作り上げるには手間暇がかかり、なかなか実現できるものではません。(^_^;;;
「絵に描いた餅」にさせないためにも、少しずつ書き溜めた記録を必要としますから、今回も記録に残すため、本ページを作成した。
これらデータは、今後の開発研究テーマにして行きたいと思う。
2.詳細説明
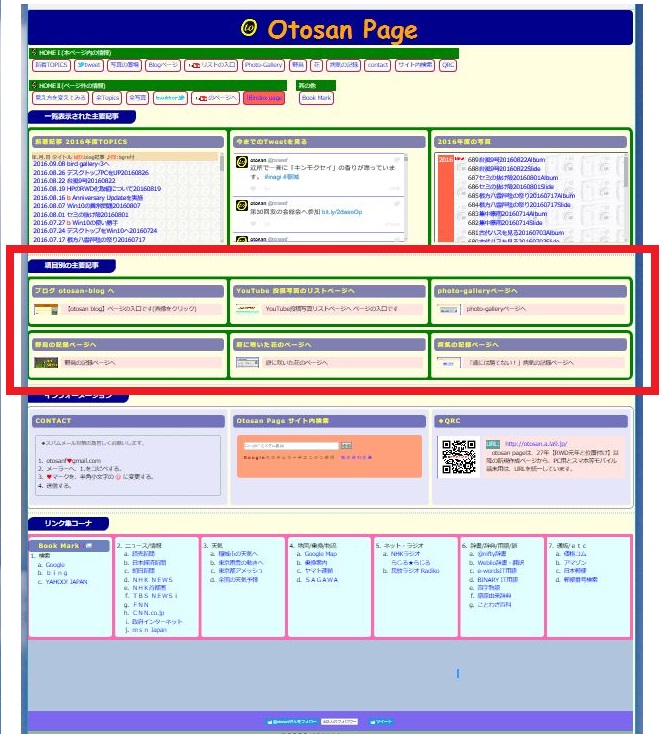
前回は一つの項目へのハイパーリンク(リンク)に、テキスト2ケ所、画像1ケ所の3ケ所からリンクを張り、この内のどれかをクリックすれば、目的のページへリンク出来るようにしていた(PCモード)。図2参照。
しかし、3つのリンクは離れていて、沢山の隙間がありここをクリックしても何も起こらないようになったいた。救えたのは周りの枠が緑からオレンジに変わる機能があり、間違ったところを押していないと言う、視認性による安心感はあったと思う。
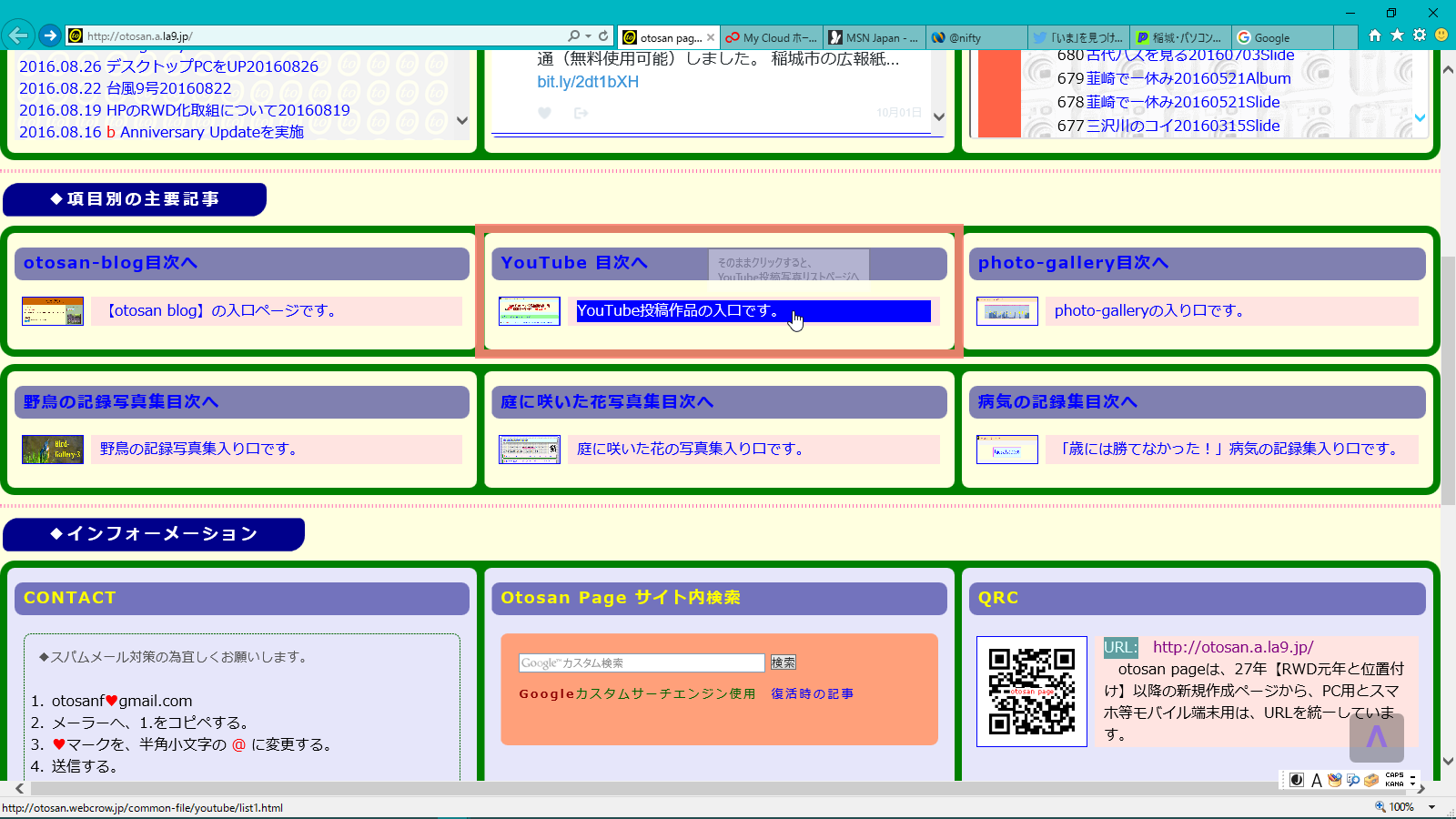
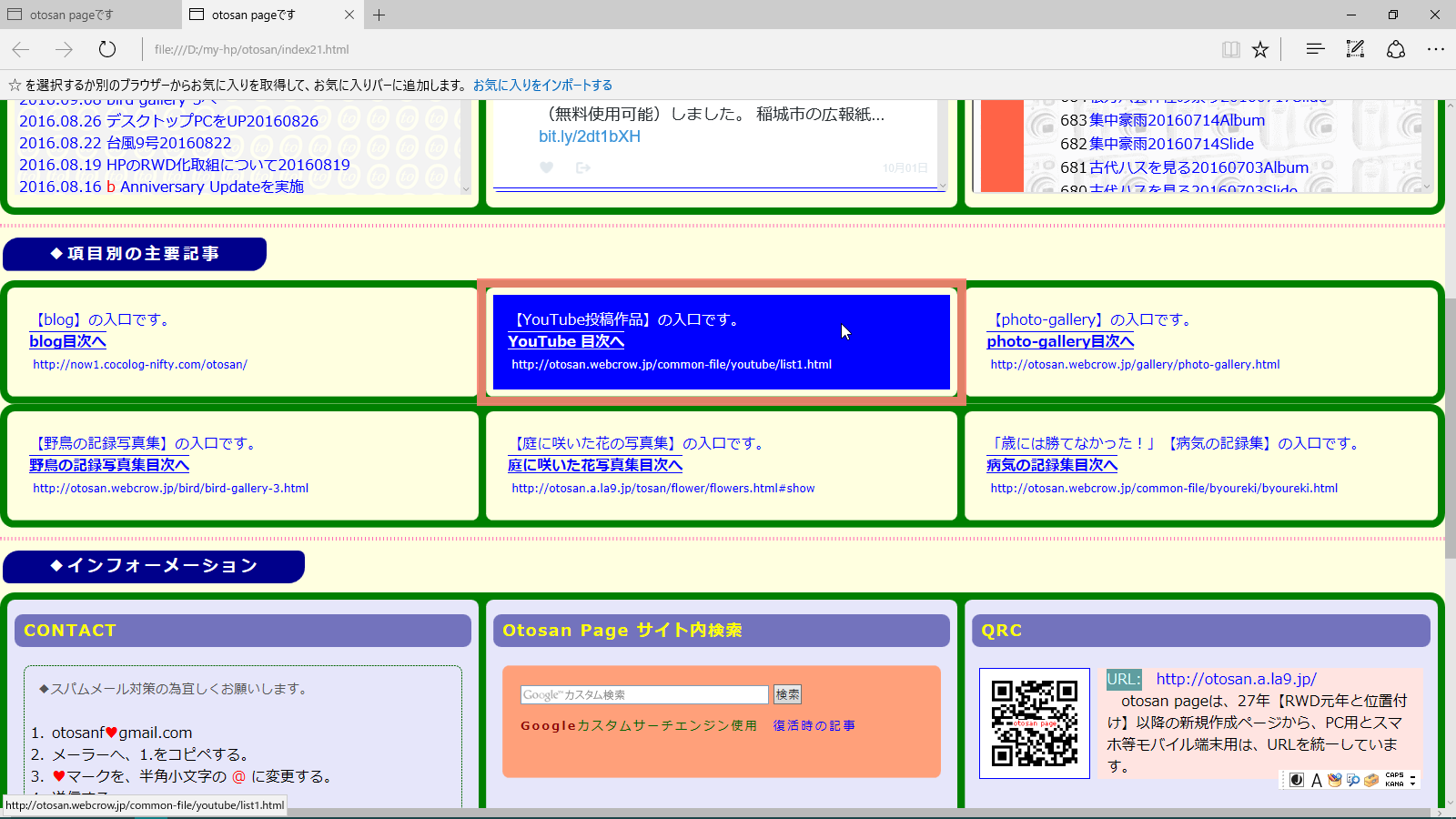
今回はこの枠の色が変わる機能はそのまま残しながら、更に前進させ以前の3ケ所のリンク間に隙間は作らず、どこをクリックしてもそっくり背景が青色になり「リンクする」様に改良した(PCモード)。図3参照。
これをタブレットモード(縦)で見ると、横2行の6個のセルは縦一列に並び変えられ(RWD機能は維持されています)、枠は緑からオレンジへ変わり、また、リンクも青色背景と変わる為、タッチ操作はやり易くなっている。ただし、3と4のセルの緑線のみは消えていますが、将来は直したい。図4参照。
タブレットモード(横)で見ると、同じ横幅に指定したはずのセルがばらばらの寸法になってしまっていた。しかし、機能面では6個のセルともきちんと機能しているため、やや不本意ではあるが、今はやむを得ないと思う。図5参照。
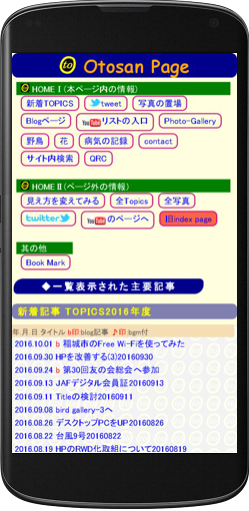
スマホでの見え方は、セルが一列に6個表示され(RWD機能は維持されています)、大きなサイズの表示になるためタッチし易くなり、操作性についてはPCより良くなったように感じる。図6参照。
タブレットやスマホでは、セレクトと同時に色が変わり、ジャンプページへ直ぐ移動してしまう為、スクリーンショットを撮れませんから、色変化の様子が分かる画像はありません。図4~6参照。
indexページ修正後、MF-Testを行った時、Googlebotからの見え方が出力される為、スクリーンショットしたものを掲載した。テストがOKになった時だけ、この画像が得られます。図7参照。
今回の改良で、タブレットでの表示にイマイチ部分が残るが、心配していたGoogleのMF-Testが合格していたので、しばらくはこのまま様子を見ることにした。
3.使用した画像
以下の画像はクリックするとLightboxで拡大表示します。