HPを改善する(2)20160515
2016年5月15日
【目 次】
1.はじめに
5月9日のインデックス-ページ改良以降のつい最近、このページの表示が設計時の意図に反し「変更されている」のに気付いた。
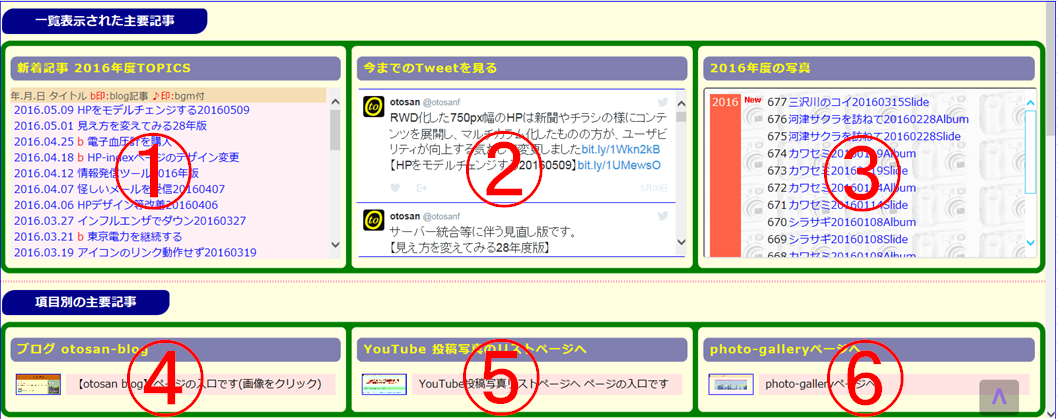
3等分したカラム幅が特定のセル②のみ広くなり、その行の残りのセル①③が狭い表示になっていた。(Ie11で)
しかし、Chromeで見る限り異常表示は全く出ていなかった。
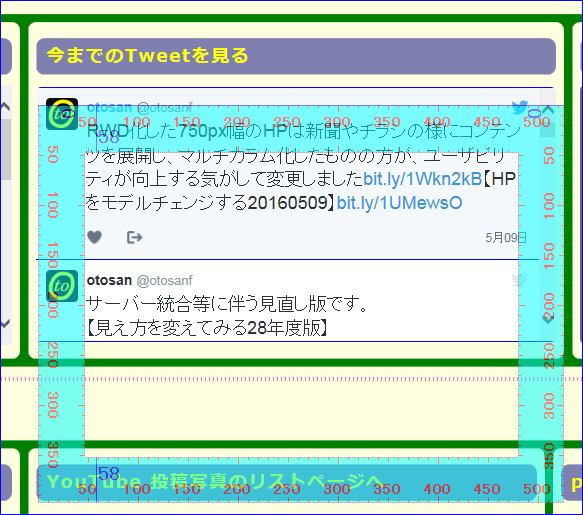
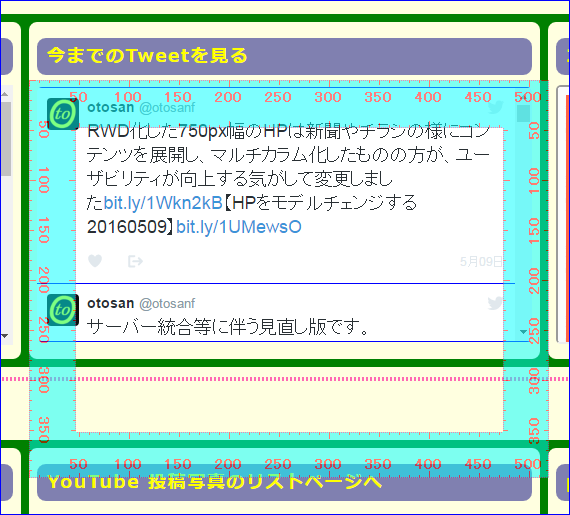
上記改良時に、3等分させるタグ候補の一つだった{ floatタグ }は今回使用せず、{ display:table-cell;タグ }で実現させたもので、図示②のTwitterのタイムラインを、自動表示させるカラムのみが広くなり、主に③のセルが約20px狭くなっていた。
堤防の決壊も蟻の一穴から・・・の たとえ の様に、このまま放置しておく事は出来ない。
原因は不明ですが。twitter提供の埋め込み表示コードを設置する過程で誤ったのか、table-cellタグの使い方等の問題なのかは不明のままである。
2.詳細説明
上記の図で①~⑥のセルはカラム(段組み)と呼ばれる、各行を3等分に指定した部分です。
各々のカラム幅は、HPの設定上{ tableタグ }で全画面幅の33.3%と指定し、指定しない部分の③と⑥は「逃げを生じさせる」目的で指定なしにしたもの。
この部分は理論上の幅が、100%-(33.3%+33.3%)で約1/3のはずです。
今回は②の幅が1/3を超えてしまいそれが原因で③の幅が一番多く減少(約20px)していた。又、①も影響を受け僅か収縮して一行がデザイン崩れを起こしていた。
一番人目に付いて貰いたい①のセルより、二番目のセルが大きくなっているのは、設計の意図と異なり一寸違和感もあり困る。
しかし、二行目の二番目のセル⑤は一行目と同じ位置にあるのに全然異常がなく、他の④⑥や図には表示が無い下へ設置しているカラムでも全く変化していない。
この現象が一行目以外では起こらなかったのは、カラムの内容(指定)の違いだと思う。
今回のこの現象は日常使うブラウザーのIe11で発生していて、他のChromeやFoxでは何も問題はなかった(従来の指定のままでも悪くなかった)。
しかし、ブラウザーユーザー数の一番多い、IeへHPの標準を合わせざるを得ない為、直さなければならないと思っている。
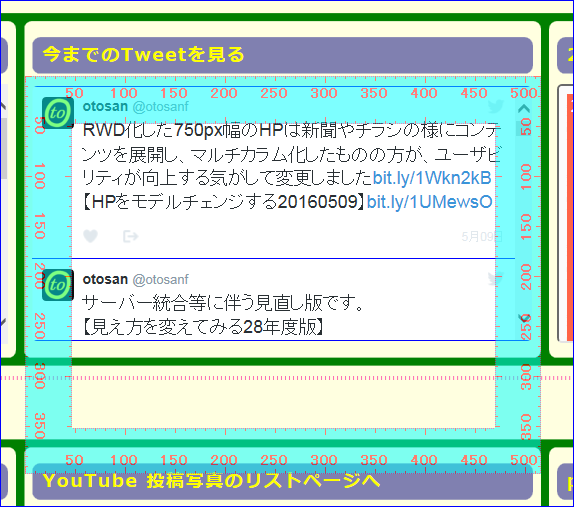
今回はTitter社の埋め込みコードを使用して、幅が決められたカラム内②に入れたものが、影響してしまっていたため、指定値として{ max-width: 500px; }を追加した結果、Ieへ影響しない状態へ戻すことが出来た為メモを残す事にした。
3.対策
最終的には、twitterコードはそのまま使い、表示幅の最大値を指定(max-width:500px;)した結果問題は解決できた。
この確認にはIe11,Edge,Google-Chrome,Fire-Fox,Apple-Safariの主要ブラウザーで行なった。
又、今回もGoogleのMF-Testでの合格が再確認できた。
4.原因推定
最近WindowsのUPデートが数件あったが、時期がこれらの後に発生していた。
この様なデザイン崩れ現象は、過去に何回もIeだけに発生していて、その都度対策してきた苦い経験がある。
UPデートは主にセキュリティー対策だと言われているが、過去のHPデザイン崩れ対策例は、殆んどこのアップデートの後に見つかっている。
IE11だけが影響を受けているのに、他社のブラウザーは全く影響していないのは何んでだろうと言う疑問がいつも残ています。