HPデザイン等改善20160406
2016年4月6日
【目 次】
1.状況説明
このotosan pageの作成は、全てHTMLソースを手動(沢山ある「CMS」(※1)の様な作成・管理ツールや「HPB」(※2)の様な作成ツールは一切使わず、Editorのみでタグ打ち作業による方法)で記述しています。
現在は画面幅の異なる全てのデバイスから、HPを見て頂ける様にRWD手法(※3)によるものを、昨年度以降作成するページから全面的に採用してまいりました。
見て貰えるかは別に、Webページの様な情報発信ツールは、どんなデバイスからでも見れる状態にしておくことが、サイト管理上必要と考えています。
otosan pageの内容は、全て「otosan」の身の回りで起きたTOPICSをテーマにして、全てを「雑記」として書いたものです。
これらを書いて行く内に、項目やデザイン等改良しなければ、このままではマズイと感じてくることが時々あります。
この中で、HP作成上のトレンドである考えていたり、技術的に実現できそうなものとして、2点
あり早速検討・採用する事にした。
基本的にはこれから作るものからと考えていたが、今回は作業量が少ないこともあり、今年になってからのものについて(遡り)、関連していたもの全てを一機に実施(現記事を含み11件)する事にした。
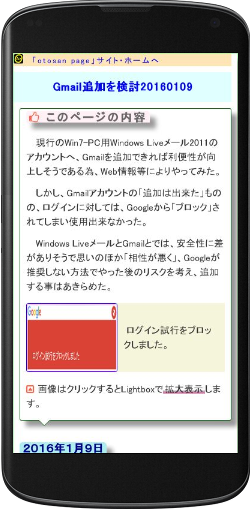
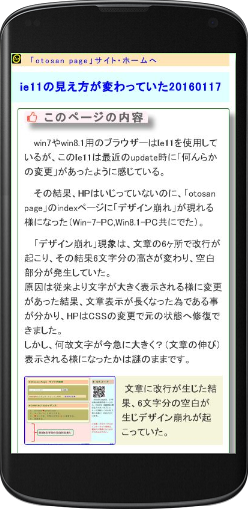
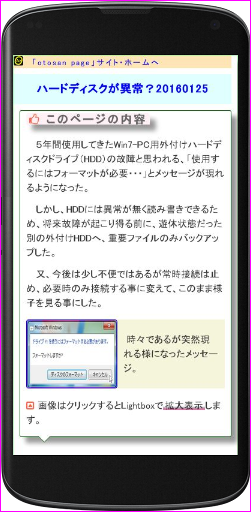
2.「このページの内容」欄のサムネール表示方法を改善
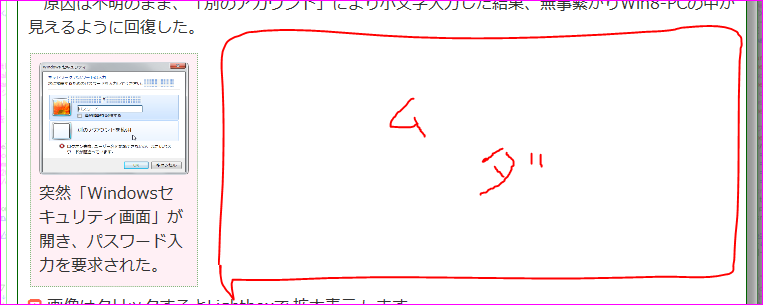
冒頭には「主な内容(スニペット)」欄があり、そのページのテーマを代表する、サムネール画像を挿入している(但し省略したページもある)。
今まで挿入する方法(デザイン)を時々改良・試行してきたが、無駄なスペースを除去したり、ページの構成上挿入図による説明欄(下方へ挿入)で使用する、サムネール画像のデザイン(画像の下に説明文の付く縦型)とは区別したいと考え、今後は横に説明文の付く横型のみに統一することにした。図1(従来法)、2(改善後)参照。
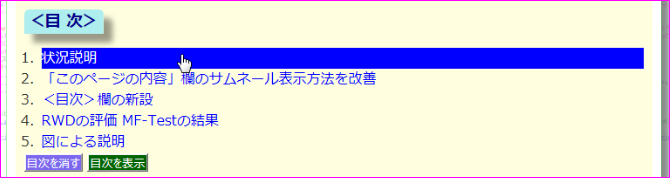
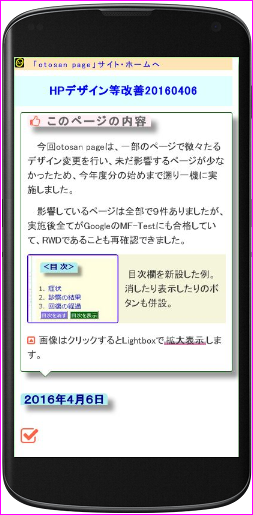
3.<目次>欄の新設
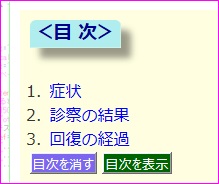
記事としたテーマ(内容等)によっては、下まで読んで行かないと何が書かれているかさっぱり分からない(読むのにも疲れる)と言う構成では、改善の余地があると思われ、<目次>欄(リンク)を設けた方が良いと考え、効果があると思われるページのみに限り、ページ冒頭部へこの欄を設けることにした。
しかも、読む時に邪魔になるなら「消したり」・「表示したり」する機能ボタンを併設した。又、リンク範囲を行一杯に広くしたため、クリックし易くなり使い易さが向上した。図3参照。
4.RWDの評価 MF-Testの結果
特に①のデザインは、RWD機能に影響する部分であり、従来は一寸した変更でも、MF-Test(※4)に不合格になった苦い経験があり、現在は少しの変更でも毎回チェックするように改善しています。今回は11件共にOKだった。
使い方:評価するウエブページのURLを入力又はコピペし、「分析ボタン」を押す。
評価で「OK」の場合は、以下の様な表示が出る。

5.図による説明
写真はクリックするとlightboxで拡大表示します。「 」ボタンのクリックで連続表示します。
」ボタンのクリックで連続表示します。