このページの内容
win7やwin8.1用のブラウザーはIe11を使用しているが、このIe11は最近のupdate時に「何んらかの変更」があったように感じている。
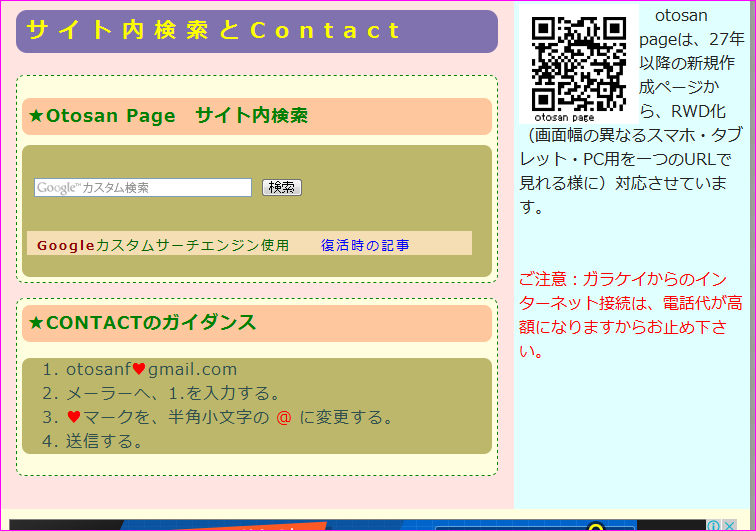
その結果、HPはいじっていないのに、「otosan page」のindexページに「デザイン崩れ」が現れる様になった(Win-7-PC,Win8.1-PC共にでた)。
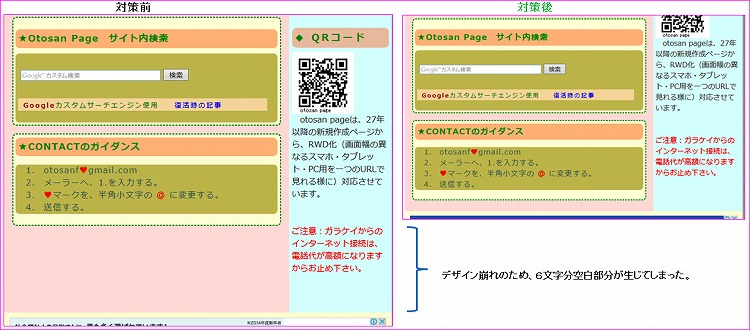
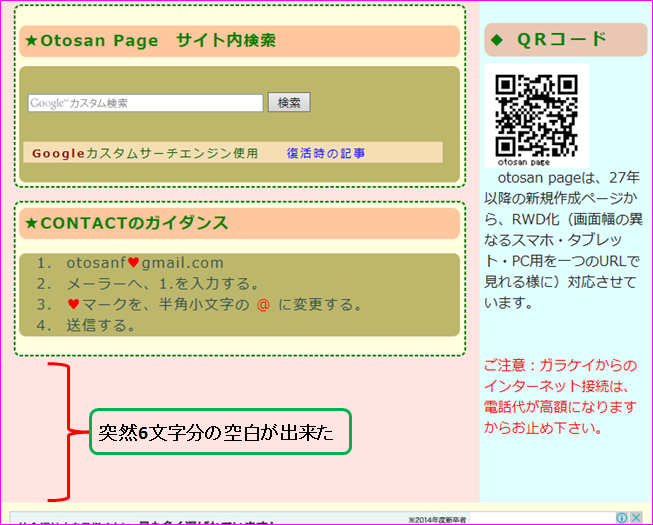
「デザイン崩れ」現象は、文章の6ヶ所で改行が起こり、その結果6文字分の高さが変わり、空白部分が発生していた。
原因は従来より文字が大きく表示される様に変更があった結果、文章表示が長くなった為である事が分かり、HPはCSSの変更で元の状態へ修復できました。
しかし、何故文字が今急に大きく?(文章の伸び)表示される様になったかは謎のままです。
文章に改行が生じた結果、6文字分の空白が生じデザイン崩れが起こっていた。
画像はクリックするとLightboxで拡大表示します。
2016年1月17日
1.状況説明
最近(1月14日頃)Win7-PCでは、23件のWindowsアップデートがあり、その後HPの「otosan page」indexページのデザインが微妙に変わってしまったのに気付きました。
最下部のアドセンス(挿入しているCM)の上部に、6文字分の異常な隙間が発生していた。
気付きにくい場所の為、今回直ぐに影響を受けたのか、今年早々からなのかは定かではありません。
しかし、Microsoftは1月13日以降インターネット・エクスプローラー(Ie)のサポートポリシーを変更(※1)しています。この後、気のせいか分かりませんが、Ieではない「エクスプローラー表示画面」(詳細モード等)の文字サイズが、わずか小さくなり少し見難くなる現象が出ました。私のwin7-PCだけの特有現象か分かりませんが、この現象発生後に上記Ieの現象が見つかったものです。
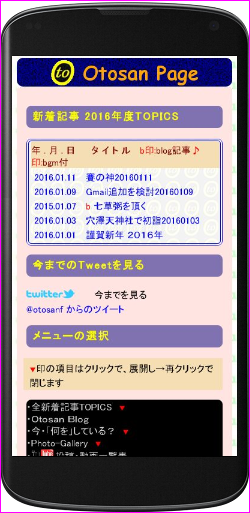
Win8.1は解像度の低いモニーター使用のため、表示が大きかった為か気付かなかったが、HPのotosan pageはWin7と同様にデザイン崩れしていた。
updateとポリシー変更とは関連性が無いかもしれませんが、数日の短い間に実施されこれらの後気付いた現象です。
上記エクスプローラ表示の件と、今回のIeの問題と重ねると、Microsoftは「Font」表示に関係する何か?を、つい最近変更したと考えられます。
注
(※1)
サポートポリシーを変更の記事
HPの方の原因は文章の表示が拡大された(フォントサイズや、文字間の表示方法等解釈の変更)ため、6ヶ所に改行が起こりこのカラムが6行分増加し、メインカラムにも影響してデザイン崩れが起こったものと思う。下記2.画像の説明 図1 比較図左 対策前の図参照。
ブラウザーのIeは過去にバージョンが上がるごとに、HPのデザイン崩れ現象が頻発し、その対策に悩まされてきた経緯があり、今回も諦めて自分で対策するより仕方が無いと思われる為、HPは以下の様に対策した。
サブカラム内のリスト文が、2階層目の改行が5ヶ所と多く発生していたため、CSSで別のリストタグは影響しない様にして、ここだけ表示位置を僅か左へずらして対策した。その結果、図1 右図の様に対策出来た。
改行しない様に対策した結果、ページ全体では図2 比較図の様になりました。
対策後代表的ブラウザーで、どのように見えるのか確認して見ました。
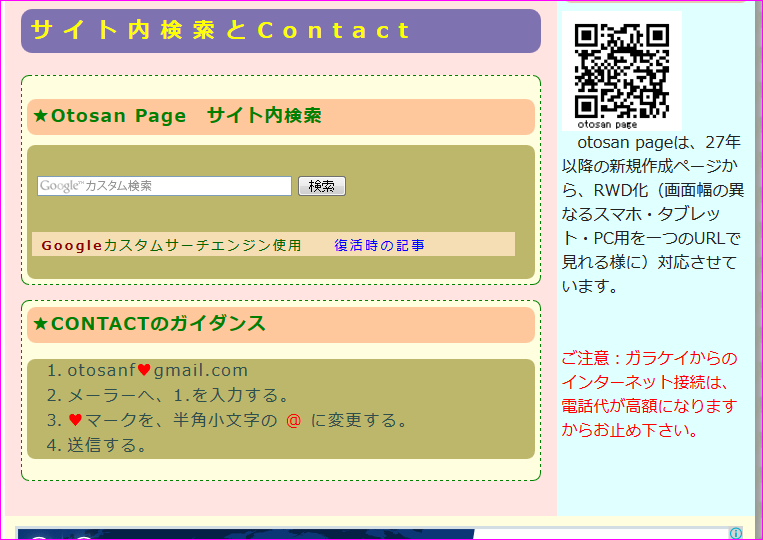
◆Microsoft Ie11 Win7-PC,Win8.1-PC共に図3の様に見えます。
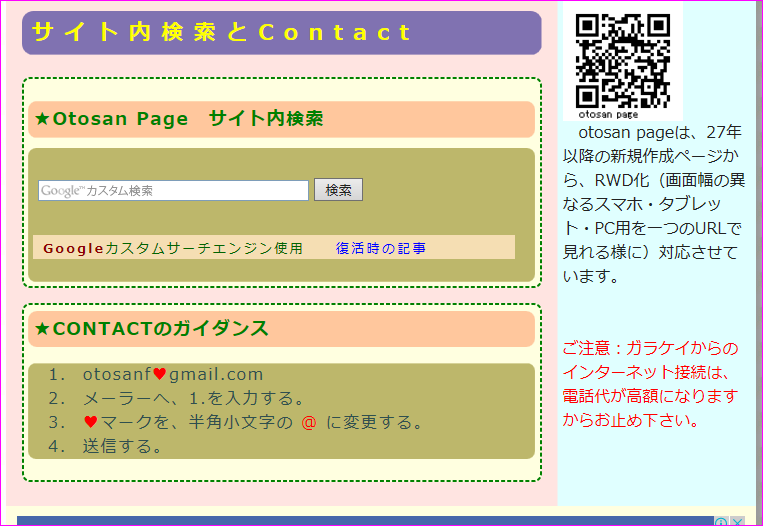
◆Google Chrome からの見え方。図4参照。
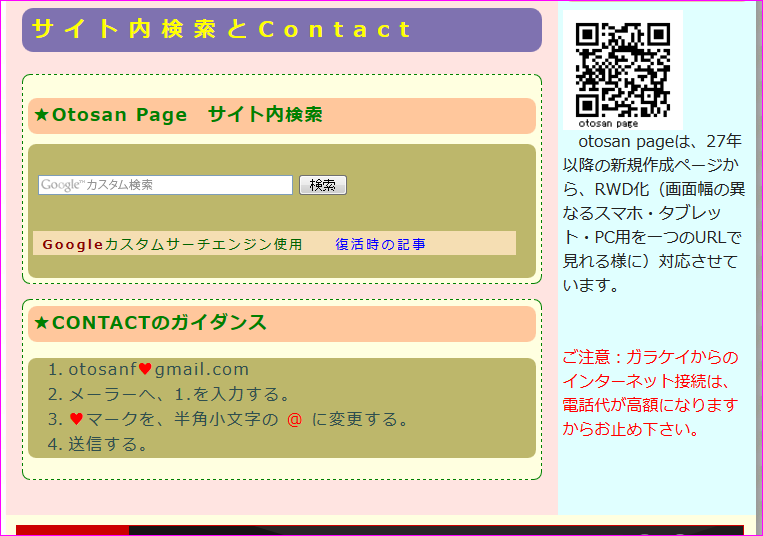
◆Mozilla Firefox からの見え方。図5参照。
◆Apple Safari からの見え方。図6参照。
いずれのブラウザーで確認する限り、有意差は見つからずこの修正で対策出来たであろうと確信した。
使用したブラウザーIe11のバージョン。図7,8参照。
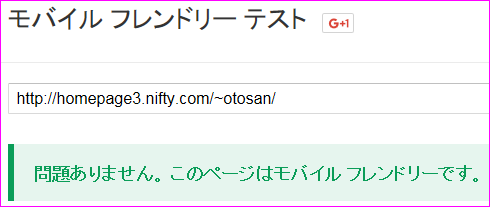
この様な問題の対策後、過去の経験からMF-Test(※2)でNGになってしまった事があり再確認してみた。その結果、デザイン崩れ対策HPは「合格」していた。図8、9参照。
注
(※2)
Googleのモバイル・フレンドリー・テストのサイト
同じような現象が出てお悩み方には、何か参考になるかも知れませんが、私自身の単なる忘備録です。

 」
」