lightboxのカスタマイズ201408024
2014年8月24日
レイアウト上サムネール化された写真等の画像は、そのままでは見難いため、必要に応じて「拡大表示」する必要があり、その技法には色々あります。
otosan pageは主に「Albumページ」の中で、「lightbox」(※1、※2)と呼ばれているものを、2009年頃から採用してきました。
しかし、採用当時の表示に比べ、最近では表示に問題(異常)があり、原因不明のままついに我慢できい状態になり、遅ればせながら対策検討を始めました。
拡大表示方法には幾つかの候補があったものの、lightboxは使い慣れていた為、これの最新版をカスタマイズ化することにしました。
◆lightboxの表示上の問題点
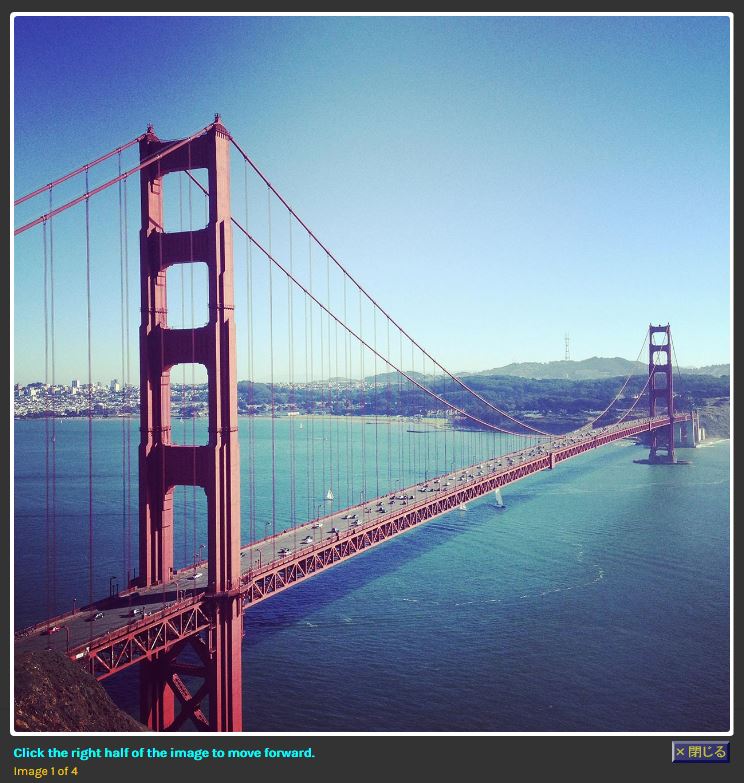
現在配布されているのはバージョン2.71でしたが、前回か前々回かのバージョンの時に、①画像を説明する文章や②ページ数の表示が全く読めなく(薄く)なっていたのに気付きました。また、最新バージョンでも同様の傾向が出ていたり、③閉じるボタン(HPを作り始めた頃、手作りした古いオンリーワンの思い出のボタン)が、機能こそしていたものの、つぶれて変形していて読み難くなっていました。・・・図はクリックで拡大し、現れた「>」マークのクリックで次の画面へ移動します。
この三つは是非改善しようと取り組んだ結果、納得できるまでに改善(カスタマイズ)できたため、今後のページ作りには反映させたい。しかし、過去に作成したHPについては、lightboxを呼び出すフォルダーやファイル名は、古いバージョンとは互換性が無いため、これに時間をかけて手直しすることは出来ませんですから、新規のもから順次採用する事にしました。
「2014.06.13珍しくヒョウが降る」のalbum記事、以降のlightbox(album等)から反映させる予定。
参考:albumページ比較の為の過去記事
- lightbox採用時のalbum ◆「けやきフェスタ2009よさこいin府中」記事内のalbumページから
- lightbox途中のもの ◆「御柱祭20100409下社・山出し・木落とし」記事の中のalbumページから
◆改良後のlightbox
この5年間にバージョンが幾つか変わっていて、以前のバージョンや最新のV2.71でも、表示異常が出てしまうため上記3点を改善しましたが、①②は背景を濃くすれば薄い表示でも何とか読めますが、lightboxの最大の特徴は、背景色を含め全体を透明化して、薄い灰色系にデザインされている為、透明度についてはいじらず、文字を濃く表示させるため明るい色にして、結果的にはデザイン性は犠牲にして、文字が読み易くなるユーザビリティを優先させました。
③ボタンつぶれの表示については、表示エリアの寸法を拡大し解決できました。
尚、lightboxについては、HPへの導入方法や、カスタマイズ方法など「how toもの」が、沢山公開されていますから、ここでは割愛します。