画像上に画像を固定させる
2012年9月16日
HPのデザイン上、画像の上へ更に別画像等を重ねたものは良く見かけます。
そのやり方もいくつかあると思われますが、通常はペイント等の汎用ソフトを使って、予め一つの画像に合成したものを使用していました。
しかし、2つの画像を使い分けしたい時があり、合成して一体化してしまうと、使用上の自由度が無くなる為に、HP上で別画像を重ねてしまうというやり方が多く使われます。
今回は、後者のケースで問題ページが見つかりました。
HPの開発には、作業し易い大型ディスプレイ(ワイド20型解像度1600x900px)でやっていますが、それが一寸盲点になったのか発見が遅れてしまいましたが、対策しました。
現象は、画面サイズを100%最大で見た時と、約50%以下の小型サイズで見た時に、画像の見え方が変わってしまう問題が生じていました。
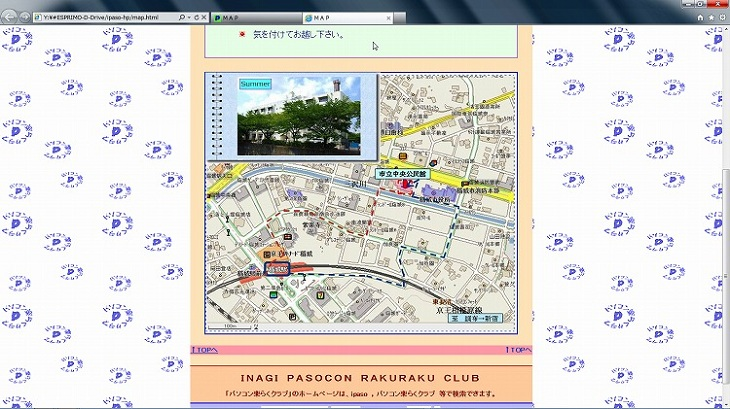
①最大画面(100%)での見え方。
この図は表示上の制約(750pxのページ幅)から、全体の横方向を縮小して表示しています(縦方向も同じ比率で縮小)。
この時点では未だ移動は発生していません。

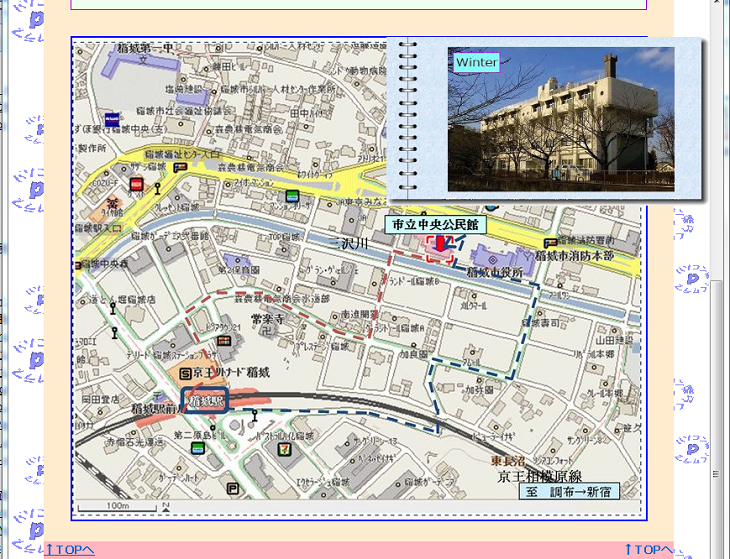
②画面幅を約50%に縮小して見た時の見え方。

最大画面で見ている限り問題は発生しないが、画面サイズを小形化して見ると、上に配置した画像が右へ移動してしまう問題があった。
本来、HPの原点は左上(X=0,Y=0)であり、水平方向は左が基準になるはずですが、この指定方法に誤りがありました。
このページは、画面の中央部分へ750px幅に表示させる仕様にしています。しかし、位置指定はX軸の原点から絶対値で指定していました。
そのため閲覧者が画面幅を100%(最大)より縮小すると、画面の表示位置までの、座標寸法値も一緒に変わってしまうため、指定方法をHP上の基準点(ページの左側)からの「相対位置指定」に、改めた事により改善出来ました。
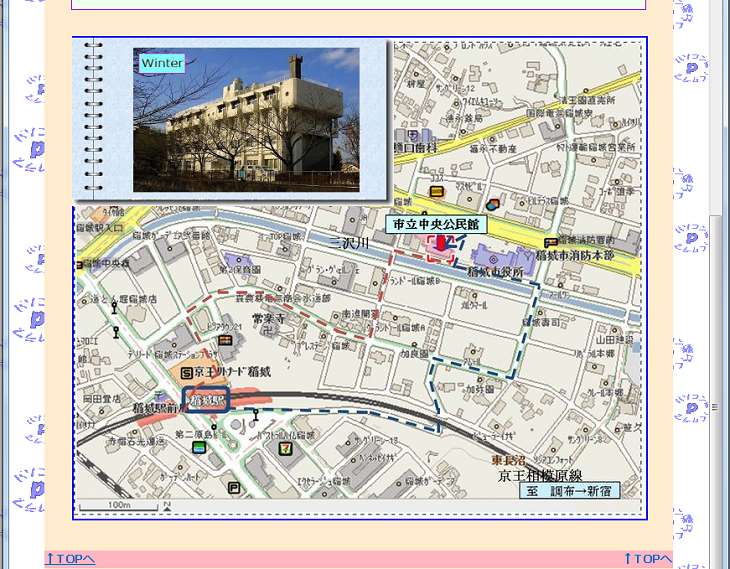
③改善後。
②と同じ様に縮小画面にしても画像移動は発生しない状態・・・但し、700px以上のサイズで見て下さい。(仕様上)

HPの開発時には、日常色々の閲覧環境を想定した確認を行ないますが、今回は完全に漏れていたようです。(^_^;)アセ。
修正したページ